|
1900
|
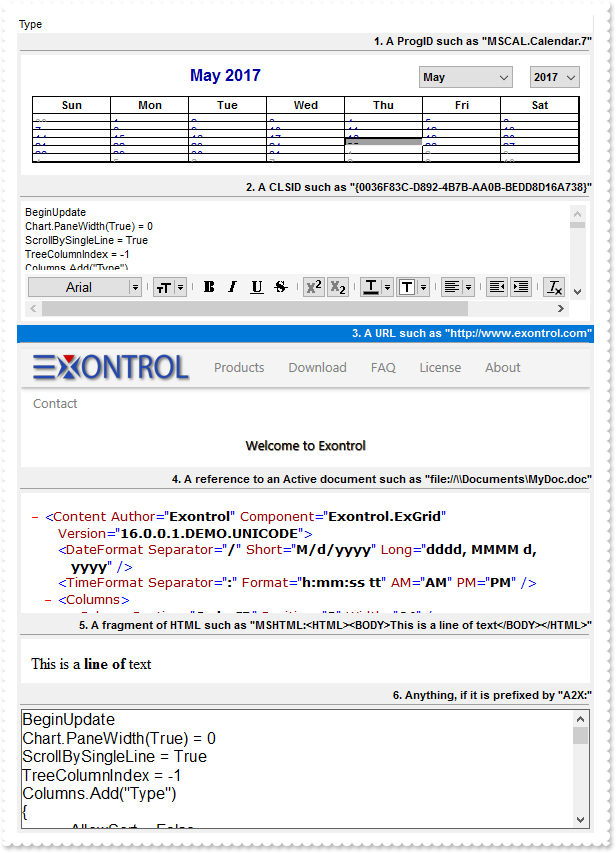
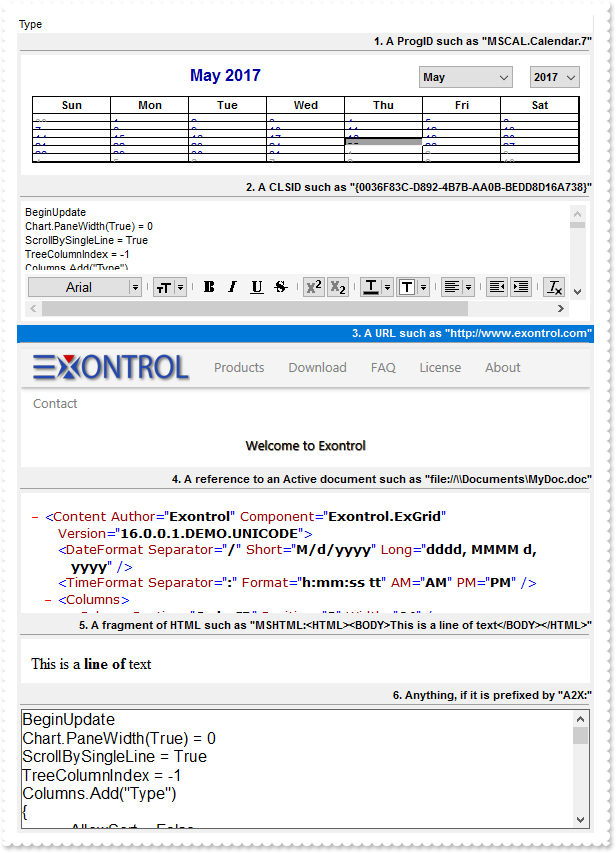
InsertControlItem / UserEditor / A2X:

local h,hX,oG2antt,var_Calendar,var_Chart,var_Column,var_ConditionalFormat,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.BackColor = 0xf0f0f0
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
// oG2antt.ConditionalFormats.Add("1 = 1").Bold = true
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("1 = 1")
with (oG2antt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Bold = True]
endwith
// oG2antt.Columns.Add("Type").Alignment = 2
var_Column = oG2antt.Columns.Add("Type")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Alignment = 2]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("1. A ProgID such as " + ["] + "MSCAL.Calendar.7" + ["] + "")
// var_Items.ItemDivider(h) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
hX = var_Items.InsertControlItem(0,"MSCAL.Calendar","")
// var_Items.ItemObject(hX).BackColor = 0xffffff
var_Calendar = var_Items.ItemObject(hX)
with (oG2antt)
TemplateDef = [dim var_Calendar]
TemplateDef = var_Calendar
Template = [var_Calendar.BackColor = 16777215]
endwith
h = var_Items.AddItem("2. A CLSID such as " + ["] + "{0036F83C-D892-4B7B-AA0B-BEDD8D16A738}" + ["] + "")
// var_Items.ItemDivider(h) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
hX = var_Items.InsertControlItem(0,"{0036F83C-D892-4B7B-AA0B-BEDD8D16A738}","")
h = var_Items.AddItem("3. A URL such as " + ["] + "http://www.exontrol.com" + ["] + "")
// var_Items.ItemDivider(h) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
hX = var_Items.InsertControlItem(0,"http://www.exontrol.com","")
h = var_Items.AddItem("4. A reference to an Active document such as " + ["] + "file://\\Documents\MyDoc.doc" + ["] + "")
// var_Items.ItemDivider(h) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
hX = var_Items.InsertControlItem(0,"file://C:\empesting.xml","")
h = var_Items.AddItem("5.A fragment of HTML such as " + ["] + "MSHTML:<HTML><BODY>This is a line of text</BODY></HTML>" + ["] + "")
// var_Items.ItemDivider(h) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
hX = var_Items.InsertControlItem(0,"MSHTML:<HTML><BODY>This is a <b>line of</b> text</BODY></HTML>","")
// var_Items.ItemHeight(hX) = 56
with (oG2antt)
TemplateDef = [dim var_Items,hX]
TemplateDef = var_Items
TemplateDef = hX
Template = [var_Items.ItemHeight(hX) = 56]
endwith
h = var_Items.AddItem("6.Anything, if it is preffixed by " + ["] + "A2X:" + ["] + "")
// var_Items.ItemDivider(h) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
hX = var_Items.InsertControlItem(0,"A2X:TOC24.Toc24Ctrl.1","")
oG2antt.EndUpdate()
|
|
1899
|
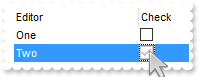
How do I add a RichTextBox editor
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
UserEditorOleEvent = class::nativeObject_UserEditorOleEvent
endwith
*/
// Occurs when an user editor fires an event.
function nativeObject_UserEditorOleEvent(Object, Ev, CloseEditor, Item, ColIndex)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? Str(Ev)
return
local oG2antt,var_Editor,var_Items,var_RichTextBox
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -1
oG2antt.DefaultItemHeight = 32
var_Editor = oG2antt.Columns.Add("RICHTEXT").Editor
var_Editor.EditType = 16
var_Editor.UserEditor("RICHTEXT.RichtextCtrl","")
var_RichTextBox = var_Editor.UserEditorObject
var_RichTextBox.AutoVerbMenu = true
var_RichTextBox.TextRTF = "{\rtf1\ansi{\fonttbl\f0\fswiss Helvetica;}\f0\pard\r\nThis is some {\b bold} text.\par\r\n}"
var_Items = oG2antt.Items
var_Items.AddItem("RICHTEXT.RichtextCtrl")
oG2antt.EndUpdate()
|
|
1898
|
Is it possible to trap a double-click event on a specific cell and when that happens, to set the cell to a specific value
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
DblClick = class::nativeObject_DblClick
endwith
*/
// Occurs when the user dblclk the left mouse button over an object.
function nativeObject_DblClick(Shift, X, Y)
local h
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
h = oG2antt.ItemFromPoint(-1,-1,c,hit)
? Str(oG2antt.Items.CellValue(h,c))
return
local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.DrawGridLines = -2
oG2antt.Columns.Add("C1")
oG2antt.Columns.Add("C2")
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem("Item 1"),1) = "Item 2"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 1"),1) = "Item 2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Item 3"),1) = "Item 4"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 3"),1) = "Item 4"]
endwith
// var_Items.CellValue(var_Items.AddItem("Item 5"),1) = "Item 6"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 5"),1) = "Item 6"]
endwith
oG2antt.EndUpdate()
|
|
1897
|
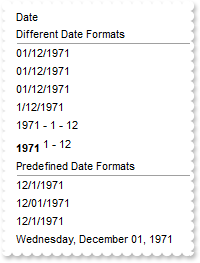
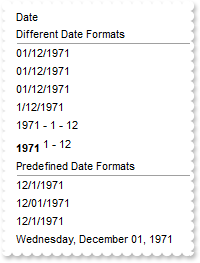
How can I display dates in DD/MM/YYYY format

local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = false
oG2antt.Columns.Add("Date")
var_Items = oG2antt.Items
// var_Items.ItemDivider(var_Items.AddItem("Different Date Formats")) = 0
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemDivider(AddItem("Different Date Formats")) = 0]
endwith
// var_Items.FormatCell(var_Items.AddItem("12/01/1971"),0) = "((shortdateF(value) mid 4) left 2) + `/` + (shortdateF (value) left 2) + `/` + (shortdateF (value) right 4)"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.FormatCell(AddItem(#12/1/1971#),0) = "((shortdateF(value) mid 4) left 2) + `/` + (shortdateF (value) left 2) + `/` + (shortdateF (value) right 4)"]
endwith
// var_Items.FormatCell(var_Items.AddItem("12/01/1971"),0) = "(1 array (0:=(shortdateF(value) split `/`))) + `/` + (0 array (=:0) ) + `/` + (2 array (=:0) )"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.FormatCell(AddItem(#12/1/1971#),0) = "(1 array (0:=(shortdateF(value) split `/`))) + `/` + (0 array (=:0) ) + `/` + (2 array (=:0) )"]
endwith
// var_Items.FormatCell(var_Items.AddItem("12/01/1971"),0) = "((`0` + day(value) ) right 2) + `/` + ((`0` + month(value) ) right 2) + `/` + year(value)"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.FormatCell(AddItem(#12/1/1971#),0) = "((`0` + day(value) ) right 2) + `/` + ((`0` + month(value) ) right 2) + `/` + year(value)"]
endwith
// var_Items.FormatCell(var_Items.AddItem("12/01/1971"),0) = "day(value) + `/` + month(value) + `/` + year(value)"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.FormatCell(AddItem(#12/1/1971#),0) = "day(value) + `/` + month(value) + `/` + year(value)"]
endwith
// var_Items.FormatCell(var_Items.AddItem("12/01/1971"),0) = "year(value) + ` - ` + day(value) + ` - ` + month(value)"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.FormatCell(AddItem(#12/1/1971#),0) = "year(value) + ` - ` + day(value) + ` - ` + month(value)"]
endwith
h = var_Items.AddItem("12/01/1971")
// var_Items.ItemHeight(h) = 24
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 24]
endwith
// var_Items.CellValueFormat(h,0) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValueFormat(h,0) = 1]
endwith
// var_Items.FormatCell(h,0) = "`<b>` + year(value) + `</b><off -4> ` + day(value) + ` - ` + month(value)"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "`<b>` + year(value) + `</b><off -4> ` + day(value) + ` - ` + month(value)"]
endwith
// var_Items.ItemDivider(var_Items.AddItem("Predefined Date Formats")) = 0
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemDivider(AddItem("Predefined Date Formats")) = 0]
endwith
// var_Items.FormatCell(var_Items.AddItem("12/01/1971"),0) = "value"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.FormatCell(AddItem(#12/1/1971#),0) = "value"]
endwith
// var_Items.FormatCell(var_Items.AddItem("12/01/1971"),0) = "shortdateF(value)"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.FormatCell(AddItem(#12/1/1971#),0) = "shortdateF(value)"]
endwith
// var_Items.FormatCell(var_Items.AddItem("12/01/1971"),0) = "shortdate(value)"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.FormatCell(AddItem(#12/1/1971#),0) = "shortdate(value)"]
endwith
// var_Items.FormatCell(var_Items.AddItem("12/01/1971"),0) = "longdate(value)"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.FormatCell(AddItem(#12/1/1971#),0) = "longdate(value)"]
endwith
oG2antt.EndUpdate()
|
|
1896
|
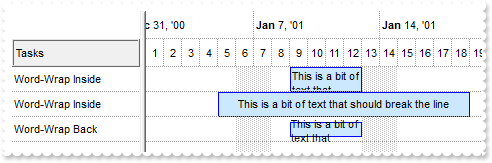
I have noticed that the column gets resized once I release the mouse. I have a column that displays multiple-lines cells, and the text gets wrapped only when user releases the mouse. Is it possible to get resized contiguously as I had before
local oG2antt,var_Column,var_Column1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = false
oG2antt.DrawGridLines = 2
oG2antt.ColumnsAllowSizing = true
// oG2antt.Columns.Add("Column A (cont)").Def(64) = true
var_Column = oG2antt.Columns.Add("Column A (cont)")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(64) = True]
endwith
oG2antt.Columns.Add("Column 1")
// oG2antt.Columns.Add("Column B (cont)").Def(64) = true
var_Column1 = oG2antt.Columns.Add("Column B (cont)")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(64) = True]
endwith
oG2antt.Columns.Add("Column 2")
oG2antt.EndUpdate()
|
|
1895
|
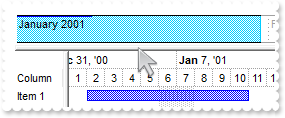
How do I get the column from cursor, when it hovers the empty portion of the items section
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
local i
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
i = oG2antt.ItemFromPoint(0,-1,c,hit)
? "Column"
? Str(c)
return
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = 2
oG2antt.Columns.Add("Column 0")
oG2antt.Columns.Add("Column 1")
oG2antt.Columns.Add("Column 2")
oG2antt.EndUpdate()
|
|
1894
|
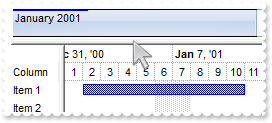
How do I add items once the user clicks the empty area
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
Click = class::nativeObject_Click
endwith
*/
// Occurs when the user presses and then releases the left mouse button over the tree control.
function nativeObject_Click()
local i,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
i = oG2antt.ItemFromPoint(0,-1,c,hit)
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem(i),1) = c
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(i),1) = c]
endwith
return
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Number of Items to Add")
oG2antt.Columns.Add("Click on Column")
oG2antt.EndUpdate()
|
|
1893
|
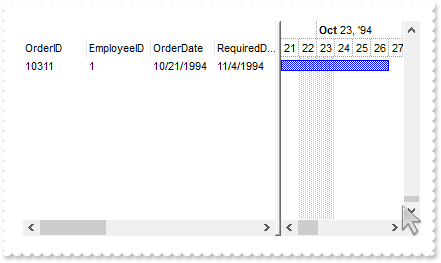
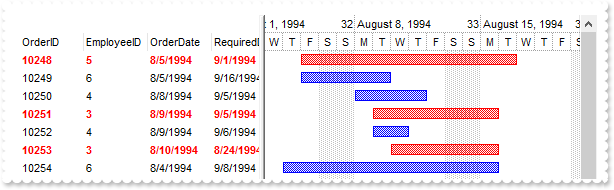
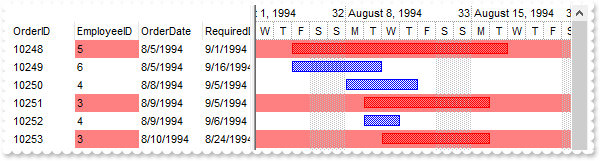
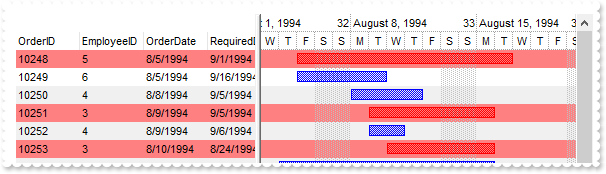
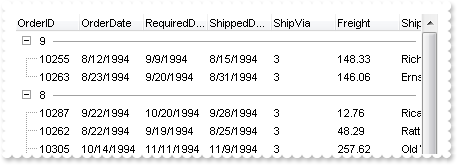
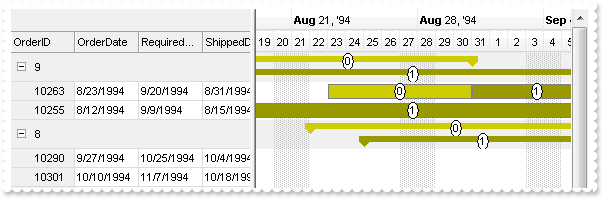
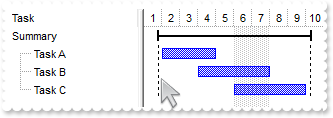
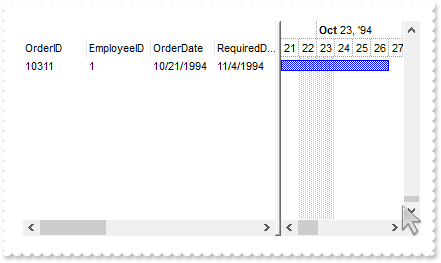
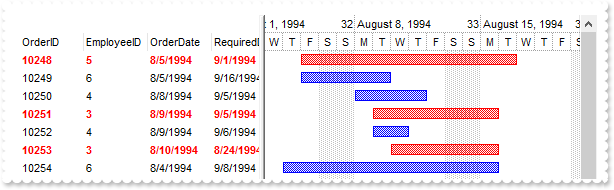
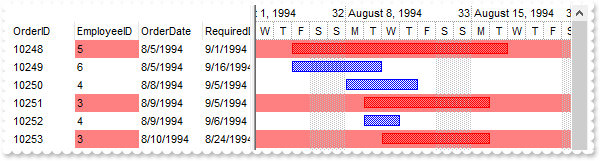
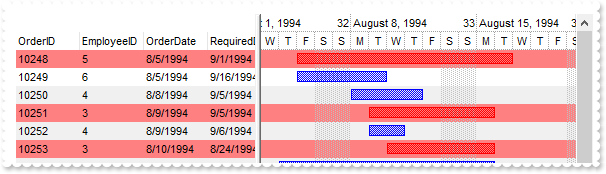
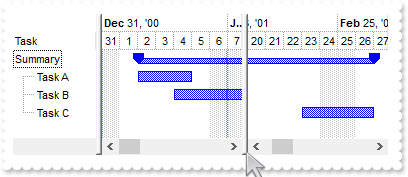
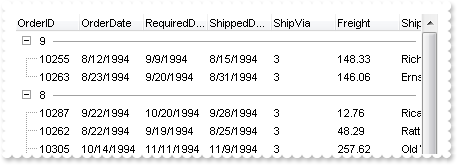
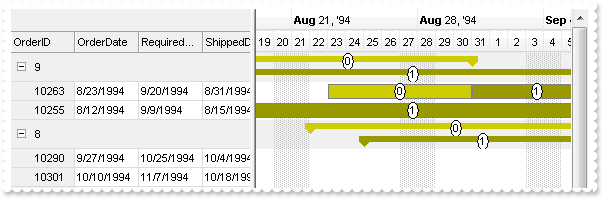
Is there an easy way to get an effect like in a Microsoft Access / SQL-Server Table view, where you can scroll-up till the last row containing data is displayed as top-row

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
return
local oG2antt,rs,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.HasLines = 0
oG2antt.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",1,1)
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "10/21/1994"
var_Chart.LevelCount = 2
oG2antt.DataSource = rs
oG2antt.ScrollBars = 2051 /*exVScrollEmptySpace | exBoth*/
oG2antt.Template = [ScrollPos(True) = Items.ItemCount] // oG2antt.ScrollPos(true) = oG2antt.Items.ItemCount
oG2antt.EndUpdate()
|
|
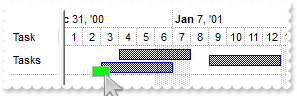
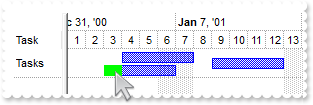
1892
|
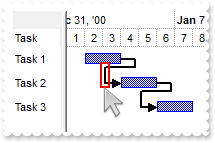
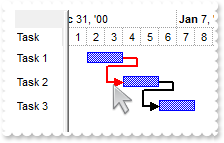
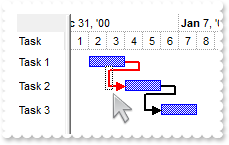
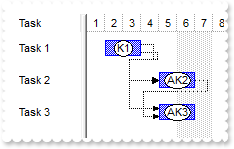
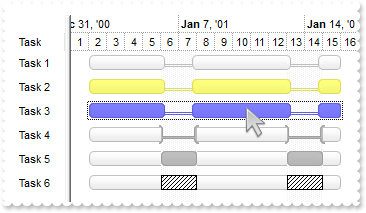
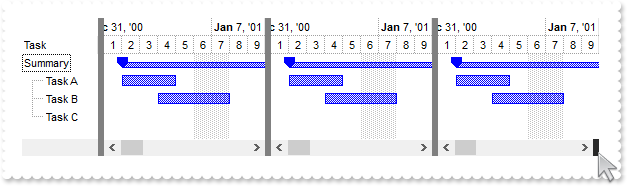
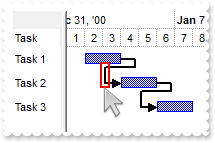
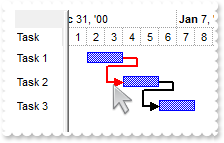
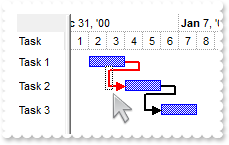
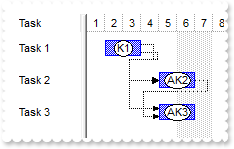
Is there any option to stop events
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "AddItem event is fired only if FreezeEvents(False) is called"
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddLink = class::nativeObject_AddLink
endwith
*/
// Occurs when the user links two bars using the mouse.
function nativeObject_AddLink(LinkKey)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "AddLink event is fired only if FreezeEvents(False) is called"
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
BarResize = class::nativeObject_BarResize
endwith
*/
// Occurs when a bar is moved or resized.
function nativeObject_BarResize(Item, Key)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "BarResize event is fired only if FreezeEvents(False) is called"
return
local h1,h2,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.FreezeEvents(true)
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 24
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
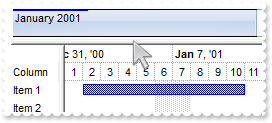
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/02/2001","01/04/2001","")
var_Items.AddLink("L1",h1,"",h2,"")
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
oG2antt.FreezeEvents(false)
|
|
1891
|
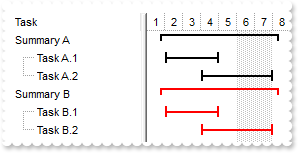
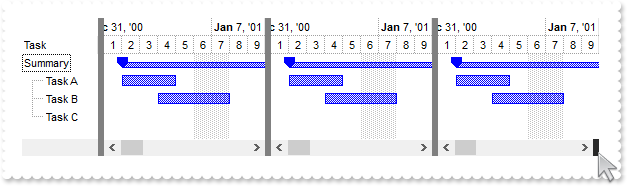
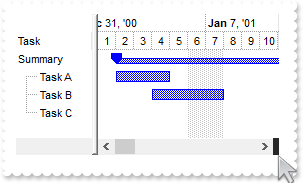
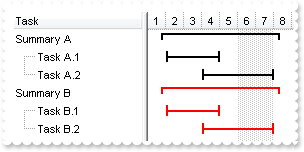
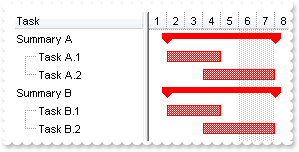
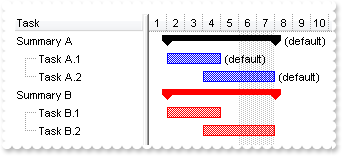
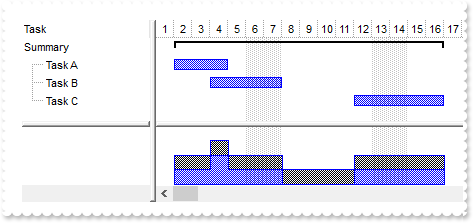
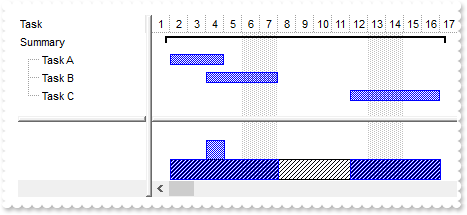
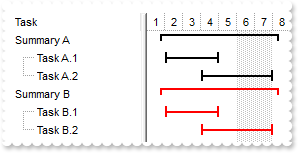
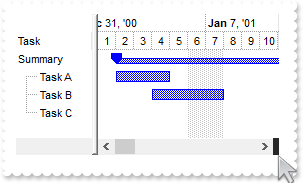
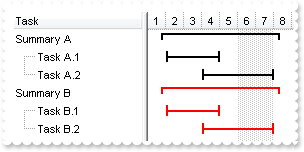
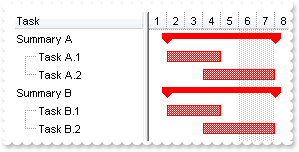
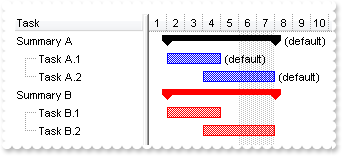
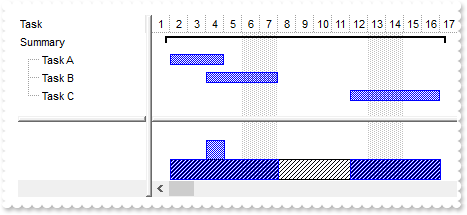
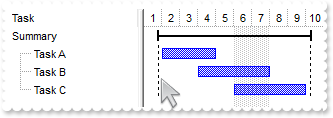
How do I specify a more intensive color if using RenderType property

local hSummaryJ,hSummaryK,hTaskJ,hTaskK,oG2antt,var_Appearance,var_Bar,var_Bar1,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.RenderType = -16777216
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABN0GACAADACAxRDAMgBQKAAzQFAYahuGSGAAGMYxQgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDAAUIjOKsIhkGYcZAGQBJCjWGodQLOEgwHIERQjEyUJAGGQIHhyPYbUbGUpQHKkeRtGqgBgoKhKEouNYgAbGYIwTRsdyfDSXBpEWwbDgkNQwWTDNoRDIUQStCysaYjOpnfrUAJ1P7FdQ1NJkXRhGSSK7maapaiCSZ6STCMj1FhVKSNJ7DQKhGpgKh/ApgYpQOK4fLNXyRBK4QAyKA6bgPFZOZbFViaXY1V5bNKrcjhHQwAyHJ4XXRdV4YRAkUT4GqiJKGSYcQhuXZWbRqO6ABhef6DRThc6jKpFHIE4llEcojHqSZNgoIxnlgd5thsLREleL43gsYZ9BkaAYkMAgAm+CxGDWWAtiKCRfjcdRgHoHYnicUwgAIEIREAaQYkcQZUHIGRUDQJBOEYRAhDYCxGgMZAkCgdYQhaXQIAYERwQuahXggdgeG6VZ4H4IhdiIGIOB8YIiGiHZZgqYpGF4KYHiKCI+CAU5jCiTQ2g0YhEFyax4gABAEIC")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQGh+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKfaZACj4arKejrRDCMAggI=")
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bar = var_Chart.Bars.Item("Task")
// var_Bar.Def(4) = 18
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(4) = 18]
endwith
var_Bar.Color = 0x1000000
var_Bar1 = var_Chart.Bars.Item("Summary")
// var_Bar1.Def(4) = 18
with (oG2antt)
TemplateDef = [dim var_Bar1]
TemplateDef = var_Bar1
Template = [var_Bar1.Def(4) = 18]
endwith
var_Bar1.Color = 0x2000000
var_Items = oG2antt.Items
hSummaryJ = var_Items.AddItem("Summary A")
var_Items.AddBar(hSummaryJ,"Summary","01/02/2001","01/02/2001","J")
hTaskJ = var_Items.InsertItem(hSummaryJ,null,"Task A.1")
var_Items.AddBar(hTaskJ,"Task","01/02/2001","01/05/2001","J1")
hTaskJ = var_Items.InsertItem(hSummaryJ,null,"Task A.2")
var_Items.AddBar(hTaskJ,"Task","01/04/2001","01/08/2001","J2")
var_Items.DefineSummaryBars(hSummaryJ,"J",-1,"<*>")
hSummaryK = var_Items.AddItem("Summary B")
var_Items.AddBar(hSummaryK,"Summary","01/02/2001","01/02/2001","K")
hTaskK = var_Items.InsertItem(hSummaryK,null,"Task B.1")
var_Items.AddBar(hTaskK,"Task","01/02/2001","01/05/2001","K1")
hTaskK = var_Items.InsertItem(hSummaryK,null,"Task B.2")
var_Items.AddBar(hTaskK,"Task","01/04/2001","01/08/2001","K2")
var_Items.DefineSummaryBars(hSummaryK,"K",-1,"<*>")
// var_Items.ItemBar(0,"<K*>",33) = 255
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBar(0,"<K*>",33) = 255]
endwith
// var_Items.ExpandItem(0) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
oG2antt.EndUpdate()
|
|
1890
|
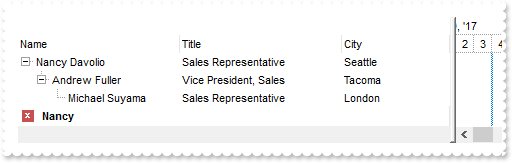
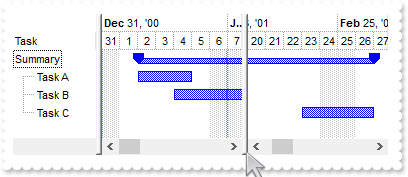
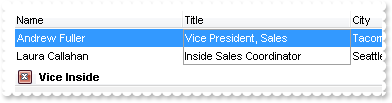
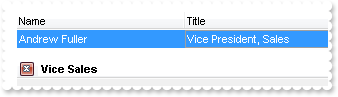
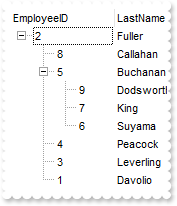
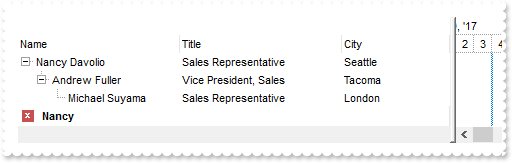
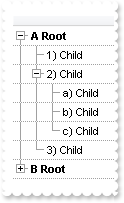
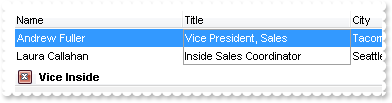
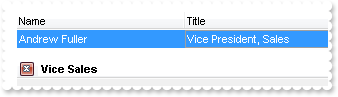
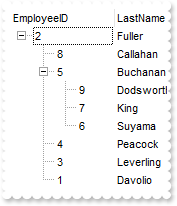
How can I include the child items, when a filter is applied

local h0,oG2antt,var_Column,var_Column1,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = true
oG2antt.ContinueColumnScroll = false
oG2antt.MarkSearchColumn = false
oG2antt.SearchColumnIndex = 1
oG2antt.Indent = 16
oG2antt.LinesAtRoot = -1
oG2antt.FilterBarPromptVisible = true
oG2antt.FilterBarPromptPattern = "Nancy"
oG2antt.FilterInclude = 1
oG2antt.Chart.LevelCount = 2
var_Columns = oG2antt.Columns
// var_Columns.Add("Name").Width = 96
var_Column = var_Columns.Add("Name")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 96]
endwith
// var_Columns.Add("Title").Width = 96
var_Column1 = var_Columns.Add("Title")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 96]
endwith
var_Columns.Add("City")
var_Items = oG2antt.Items
h0 = var_Items.AddItem("Nancy Davolio")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "Seattle"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Seattle"]
endwith
h0 = var_Items.InsertItem(h0,null,"Andrew Fuller")
// var_Items.CellValue(h0,1) = "Vice President, Sales"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Vice President, Sales"]
endwith
// var_Items.CellValue(h0,2) = "Tacoma"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Tacoma"]
endwith
h0 = var_Items.InsertItem(h0,null,"Michael Suyama")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "London"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Janet Leverling")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "Kirkland"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Kirkland"]
endwith
h0 = var_Items.InsertItem(h0,null,"Margaret Peacock")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "Redmond"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Redmond"]
endwith
// var_Items.ExpandItem(0) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
oG2antt.ApplyFilter()
oG2antt.EndUpdate()
|
|
1889
|
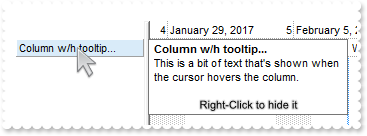
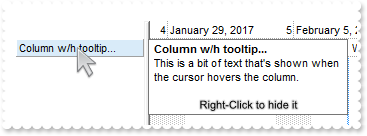
Is it possible to change the date format shown when you scroll the horizontal bar on the chart

local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Chart.ToolTip = "<b>Date</b><br><%loc_ldate%>"
|
|
1888
|
How do I change the drop down filter icon/button (white)

local oG2antt,var_Appearance,var_Chart,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgANJ0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8YNYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mgbhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhWBMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI=")
var_Appearance.Add(1,"CP:2 -4 -4 2 4")
oG2antt.Template = [Background(0) = 16777216] // oG2antt.Background(0) = 0x1000000
oG2antt.Template = [Background(32) = BackColor] // oG2antt.Background(32) = oG2antt.BackColor
oG2antt.HeaderAppearance = 0
oG2antt.BackColorHeader = 0xffffff
oG2antt.HeaderVisible = 1
oG2antt.HeaderHeight = 24
var_Column = oG2antt.Columns.Add("Filter")
var_Column.DisplayFilterButton = true
var_Column.AllowSort = false
var_Column.AllowDragging = false
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 196
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 196]
endwith
var_Chart.LevelCount = 2
oG2antt.EndUpdate()
|
|
1887
|
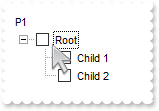
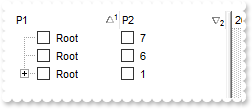
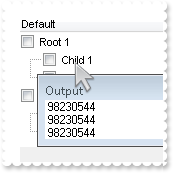
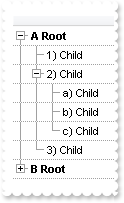
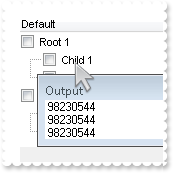
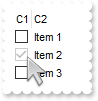
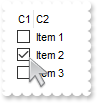
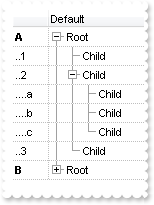
How do I prevent changing the cell's state ( check-box state )

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
CellStateChanging = class::nativeObject_CellStateChanging
endwith
*/
// Fired before cell's state is about to be changed.
function nativeObject_CellStateChanging(Item, ColIndex, NewState)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
NewState = var_Items.CellState(Item,ColIndex)
return
local h,oG2antt,var_Column,var_Column1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("P1")
// var_Column.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.PartialCheck = true
var_Column1 = oG2antt.Columns.Add("P2")
// var_Column1.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(0) = True]
endwith
var_Column1.PartialCheck = true
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oG2antt.EndUpdate()
|
|
1886
|
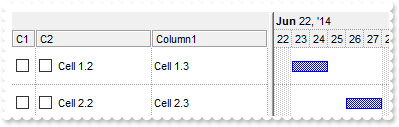
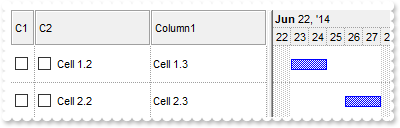
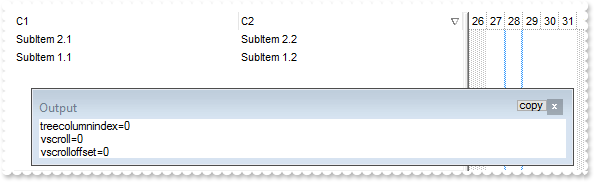
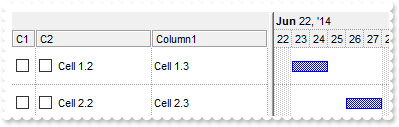
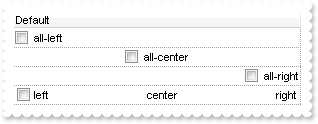
How do I change the color of the columns's header to cover all levels

local h,oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -1
oG2antt.BackColorLevelHeader = oG2antt.BackColorHeader
oG2antt.HeaderAppearance = 4
oG2antt.DefaultItemHeight = 36
oG2antt.TreeColumnIndex = -1
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("C1")
// var_Column.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.Width = 24
var_Column.AllowSizing = false
// var_Column.Def(48) = 3
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(48) = 3]
endwith
var_Column1 = var_Columns.Add("C2")
// var_Column1.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(0) = True]
endwith
// var_Column1.Def(48) = 2
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(48) = 2]
endwith
var_Columns.Add("Column1")
var_Chart = oG2antt.Chart
var_Chart.BackColorLevelHeader = oG2antt.BackColorHeader
var_Chart.LevelCount = 2
var_Chart.DrawGridLines = -1
var_Chart.FirstVisibleDate = "06/22/2014"
// var_Chart.PaneWidth(false) = 256
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 256]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("")
// var_Items.CellValue(h,1) = "Cell 1.2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Cell 1.2"]
endwith
// var_Items.CellValue(h,2) = "Cell 1.3"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "Cell 1.3"]
endwith
var_Items.AddBar(h,"Task","06/23/2014","06/25/2014")
h = var_Items.AddItem("")
// var_Items.CellValue(h,1) = "Cell 2.2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Cell 2.2"]
endwith
// var_Items.CellValue(h,2) = "Cell 2.3"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "Cell 2.3"]
endwith
var_Items.AddBar(h,"Task","06/26/2014","06/28/2014")
oG2antt.EndUpdate()
|
|
1885
|
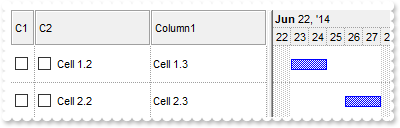
Is it possible to extend the columns's header to fill all levels

local h,oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -1
oG2antt.HeaderVisible = 1
oG2antt.HeaderAppearance = 4
oG2antt.DefaultItemHeight = 36
oG2antt.TreeColumnIndex = -1
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("C1")
// var_Column.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.Width = 24
var_Column.AllowSizing = false
// var_Column.Def(48) = 3
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(48) = 3]
endwith
var_Column1 = var_Columns.Add("C2")
// var_Column1.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(0) = True]
endwith
// var_Column1.Def(48) = 2
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(48) = 2]
endwith
var_Columns.Add("Column1")
var_Chart = oG2antt.Chart
var_Chart.BackColorLevelHeader = oG2antt.BackColorHeader
var_Chart.LevelCount = 2
var_Chart.DrawGridLines = -1
var_Chart.FirstVisibleDate = "06/22/2014"
// var_Chart.PaneWidth(false) = 256
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 256]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("")
// var_Items.CellValue(h,1) = "Cell 1.2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Cell 1.2"]
endwith
// var_Items.CellValue(h,2) = "Cell 1.3"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "Cell 1.3"]
endwith
var_Items.AddBar(h,"Task","06/23/2014","06/25/2014")
h = var_Items.AddItem("")
// var_Items.CellValue(h,1) = "Cell 2.2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Cell 2.2"]
endwith
// var_Items.CellValue(h,2) = "Cell 2.3"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "Cell 2.3"]
endwith
var_Items.AddBar(h,"Task","06/26/2014","06/28/2014")
oG2antt.EndUpdate()
|
|
1884
|
How do I change the color of the columns's header to cover all levels (sample CRD)

local h,oG2antt,var_Chart,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -1
oG2antt.BackColorLevelHeader = oG2antt.BackColorHeader
oG2antt.HeaderAppearance = 4
oG2antt.DefaultItemHeight = 36
oG2antt.TreeColumnIndex = -1
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("C1")
// var_Column.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.Width = 24
var_Column.AllowSizing = false
// var_Column.Def(48) = 3
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(48) = 3]
endwith
var_Column1 = var_Columns.Add("C2")
// var_Column1.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(0) = True]
endwith
// var_Column1.Def(48) = 2
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(48) = 2]
endwith
// var_Columns.Add("Column1").Visible = false
var_Column2 = var_Columns.Add("Column1")
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Visible = False]
endwith
// var_Columns.Add("Column2").Visible = false
var_Column3 = var_Columns.Add("Column2")
with (oG2antt)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Visible = False]
endwith
// var_Columns.Add("Column3").Visible = false
var_Column4 = var_Columns.Add("Column3")
with (oG2antt)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Visible = False]
endwith
var_Column5 = var_Columns.Add("FormatLevel")
var_Column5.FormatLevel = "18;" + ["] + "Info" + ["] + "[a=17]/(2/3,4)"
// var_Column5.Def(32) = "2/3,4"
with (oG2antt)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Def(32) = "2/3,4"]
endwith
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = -1
var_Chart.FirstVisibleDate = "06/22/2014"
// var_Chart.PaneWidth(false) = 256
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 256]
endwith
var_Chart.BackColorLevelHeader = oG2antt.BackColorHeader
var_Items = oG2antt.Items
h = var_Items.AddItem("")
// var_Items.CellValue(h,1) = "Cell 1.2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Cell 1.2"]
endwith
// var_Items.CellValue(h,2) = "Cell 1.3"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "Cell 1.3"]
endwith
var_Items.AddBar(h,"Task","06/23/2014","06/25/2014")
h = var_Items.AddItem("")
// var_Items.CellValue(h,1) = "Cell 2.2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Cell 2.2"]
endwith
// var_Items.CellValue(h,2) = "Cell 2.3"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "Cell 2.3"]
endwith
var_Items.AddBar(h,"Task","06/26/2014","06/28/2014")
oG2antt.EndUpdate()
|
|
1883
|
Is it possible to extend the columns's header to fill all levels (sample CRD)

local h,oG2antt,var_Chart,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -1
oG2antt.HeaderVisible = 1
oG2antt.HeaderAppearance = 4
oG2antt.DefaultItemHeight = 36
oG2antt.TreeColumnIndex = -1
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("C1")
// var_Column.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.Width = 24
var_Column.AllowSizing = false
// var_Column.Def(48) = 3
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(48) = 3]
endwith
var_Column1 = var_Columns.Add("C2")
// var_Column1.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(0) = True]
endwith
// var_Column1.Def(48) = 2
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(48) = 2]
endwith
// var_Columns.Add("Column1").Visible = false
var_Column2 = var_Columns.Add("Column1")
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Visible = False]
endwith
// var_Columns.Add("Column2").Visible = false
var_Column3 = var_Columns.Add("Column2")
with (oG2antt)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Visible = False]
endwith
// var_Columns.Add("Column3").Visible = false
var_Column4 = var_Columns.Add("Column3")
with (oG2antt)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Visible = False]
endwith
var_Column5 = var_Columns.Add("FormatLevel")
var_Column5.FormatLevel = "18;" + ["] + "Info" + ["] + "[a=17]/(2/3,4)"
// var_Column5.Def(32) = "2/3,4"
with (oG2antt)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Def(32) = "2/3,4"]
endwith
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = -1
var_Chart.FirstVisibleDate = "06/22/2014"
// var_Chart.PaneWidth(false) = 256
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 256]
endwith
var_Chart.BackColorLevelHeader = oG2antt.BackColorHeader
var_Items = oG2antt.Items
h = var_Items.AddItem("")
// var_Items.CellValue(h,1) = "Cell 1.2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Cell 1.2"]
endwith
// var_Items.CellValue(h,2) = "Cell 1.3"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "Cell 1.3"]
endwith
var_Items.AddBar(h,"Task","06/23/2014","06/25/2014")
h = var_Items.AddItem("")
// var_Items.CellValue(h,1) = "Cell 2.2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Cell 2.2"]
endwith
// var_Items.CellValue(h,2) = "Cell 2.3"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "Cell 2.3"]
endwith
var_Items.AddBar(h,"Task","06/26/2014","06/28/2014")
oG2antt.EndUpdate()
|
|
1882
|
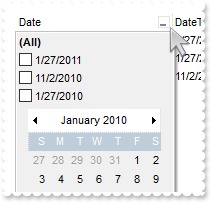
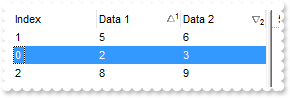
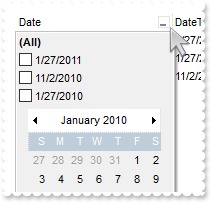
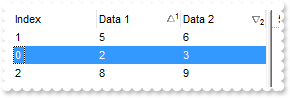
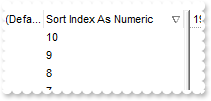
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

local h,oG2antt,var_Chart,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
var_Column = oG2antt.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column1 = oG2antt.Columns.Add("DateTime")
var_Column1.SortType = 3
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column2 = oG2antt.Columns.Add("Time")
var_Column2.SortType = 4
var_Column2.DisplayFilterButton = true
var_Column2.DisplayFilterPattern = false
var_Column2.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column2.FormatColumn = "time(value)"
var_Column3 = oG2antt.Columns.Add("Numeric")
var_Column3.SortType = 1
var_Column3.DisplayFilterButton = true
var_Column3.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column4 = oG2antt.Columns.Add("String")
var_Column4.DisplayFilterButton = true
var_Column4.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Items = oG2antt.Items
h = var_Items.AddItem("01/27/2010")
// var_Items.CellValue(h,1) = "01/27/2010 10:00:00"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = #1/27/2010 10:00:00 AM#]
endwith
// var_Items.CellValue(h,2) = var_Items.CellValue(h,1)
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = CellValue(h,1)]
endwith
// var_Items.CellValue(h,3) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,3) = 1]
endwith
// var_Items.CellValue(h,4) = var_Items.CellValue(h,3)
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,4) = CellValue(h,3)]
endwith
h = var_Items.AddItem("01/27/2011")
// var_Items.CellValue(h,1) = "01/27/2011 09:00:00"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = #1/27/2011 9:00:00 AM#]
endwith
// var_Items.CellValue(h,2) = var_Items.CellValue(h,1)
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = CellValue(h,1)]
endwith
// var_Items.CellValue(h,3) = 11
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,3) = 11]
endwith
// var_Items.CellValue(h,4) = var_Items.CellValue(h,3)
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,4) = CellValue(h,3)]
endwith
h = var_Items.AddItem("11/02/2010")
// var_Items.CellValue(h,1) = "11/02/2010 09:00:00"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = #11/2/2010 9:00:00 AM#]
endwith
// var_Items.CellValue(h,2) = var_Items.CellValue(h,1)
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = CellValue(h,1)]
endwith
// var_Items.CellValue(h,3) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,3) = 2]
endwith
// var_Items.CellValue(h,4) = var_Items.CellValue(h,3)
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,4) = CellValue(h,3)]
endwith
oG2antt.Columns.Item("DateTime").DisplayFilterDate = false
oG2antt.EndUpdate()
|
|
1881
|
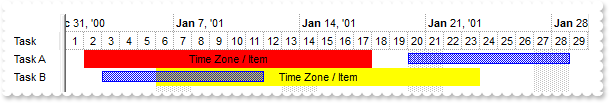
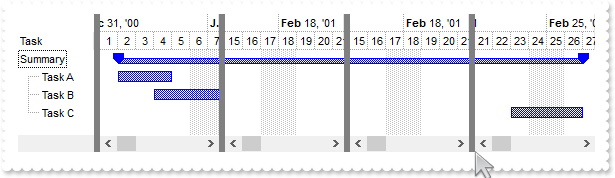
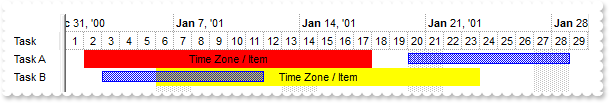
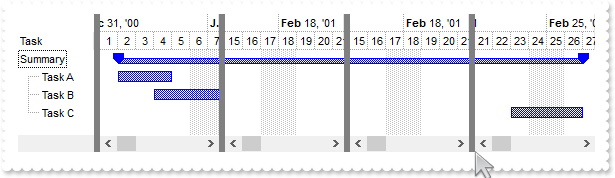
Is there a way to set the time zone per item

local h1,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task A")
var_Items.AddBar(h1,"","01/02/2001","01/18/2001","TZ1","Time Zone / Item")
// var_Items.ItemBar(h1,"TZ1",29) = false
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"TZ1",29) = False]
endwith
// var_Items.ItemBar(h1,"TZ1",7) = 255
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"TZ1",7) = 255]
endwith
var_Items.AddBar(h1,"Task","01/20/2001","01/29/2001","Z1")
h1 = var_Items.AddItem("Task B")
var_Items.AddBar(h1,"","01/06/2001","01/24/2001","TZ2","Time Zone / Item")
// var_Items.ItemBar(h1,"TZ2",29) = false
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"TZ2",29) = False]
endwith
// var_Items.ItemBar(h1,"TZ2",7) = 65535
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"TZ2",7) = 65535]
endwith
var_Items.AddBar(h1,"Task","01/03/2001","01/12/2001","Z1")
oG2antt.EndUpdate()
|
|
1880
|
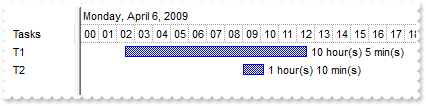
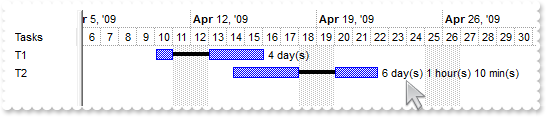
Is there a way to turn arrow-key-navigation between the items on and off
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
KeyDown = class::nativeObject_KeyDown
endwith
*/
// Occurs when the user presses a key while an object has the focus.
function nativeObject_KeyDown(KeyCode, Shift)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
KeyCode = 0
return
local h1,oG2antt,var_Bar,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Column = oG2antt.Columns.Add("Effort")
// var_Column.Def(18) = 21
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(18) = 21]
endwith
var_Column.Editor.EditType = 4
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.NonworkingDays = 0
// var_Chart.PaneWidth(false) = 96
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 96]
endwith
var_Chart.FirstVisibleDate = "06/20/2005"
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 128
var_Chart.HistogramView = 112
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramPattern = var_Bar.Pattern
var_Bar.HistogramType = 0
var_Bar.HistogramCriticalValue = 3
var_Bar.ShowHistogramValues = "value>3?255:1"
var_Bar.HistogramItems = -11
var_Bar.HistogramGridLinesColor = 0xc0c0c0
var_Bar.HistogramRulerLinesColor = 0x10000
var_Bar.FormatHistogramValues = "value format `2`"
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","06/21/2005","06/23/2005")
// var_Items.CellValue(h1,1) = 6.79
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellValue(h1,1) = 6.79]
endwith
h1 = var_Items.AddItem("Task 2")
var_Items.AddBar(h1,"Task","06/24/2005","06/26/2005")
// var_Items.CellValue(h1,1) = 3.19
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellValue(h1,1) = 3.19]
endwith
h1 = var_Items.AddItem("Task 3")
var_Items.AddBar(h1,"Task","06/27/2005","06/29/2005")
// var_Items.CellValue(h1,1) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellValue(h1,1) = 2]
endwith
h1 = var_Items.AddItem("Task 4")
var_Items.AddBar(h1,"Task","06/30/2005","07/02/2005")
// var_Items.CellValue(h1,1) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellValue(h1,1) = 1]
endwith
oG2antt.EndUpdate()
|
|
1879
|
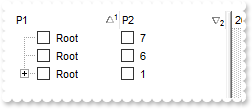
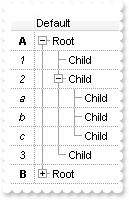
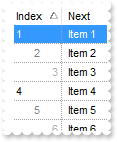
I am using Layout property to sort multiple columns at once. The problem is that all items get expanded. How do I prevent that

local h,oG2antt,var_Column,var_Column1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("P1")
// var_Column.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.PartialCheck = true
var_Column1 = oG2antt.Columns.Add("P2")
// var_Column1.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(0) = True]
endwith
var_Column1.PartialCheck = true
var_Column1.FormatColumn = "1 index ``"
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child A")
var_Items.InsertItem(h,null,"Child B")
var_Items.InsertItem(h,null,"Child A")
var_Items.InsertItem(h,null,"Child B")
var_Items.AddItem("Root")
var_Items.AddItem("Root")
oG2antt.SingleSort = false
oG2antt.Layout = "multiplesort=" + ["] + "C0:1 C1:2" + ["] + ";collapse=" + ["] + "" + ["] + ""
oG2antt.EndUpdate()
|
|
1878
|
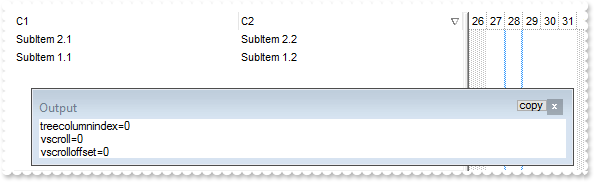
How can I decode the Layout property

local oG2antt,var_Column,var_Columns,var_Items,var_Print
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Columns = oG2antt.Columns
var_Columns.Add("C1")
// var_Columns.Add("C2").Position = 1
var_Column = var_Columns.Add("C2")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Position = 1]
endwith
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem("SubItem 1.1"),1) = "SubItem 1.2"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("SubItem 1.1"),1) = "SubItem 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("SubItem 2.1"),1) = "SubItem 2.2"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("SubItem 2.1"),1) = "SubItem 2.2"]
endwith
oG2antt.Columns.Item("C2").SortOrder = 2
oG2antt.EndUpdate()
? "Encoded:"
? oG2antt.Layout
var_Print = new OleAutoClient("Exontrol.Print")
? "Decoded: "
? var_Print.Decode64TextW(oG2antt.Layout)
|
|
1877
|
Is it possible to define a bar inside a bar (method 2)

local h,oG2antt,var_Chart,var_Items,var_Note,var_Notes
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = true
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = 1
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.DrawGridLines = 1
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = false
var_Chart.ResizeUnitScale = 65536
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.Bars.Item("Task").OverlaidType = 515 /*exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Items = oG2antt.Items
h = var_Items.AddItem("Tasks")
var_Items.AddBar(h,"Task","01/03/2001","01/07/2001","A1")
var_Items.AddBar(h,"Task","01/04/2001","01/08/2001","A2")
var_Items.AddBar(h,"Task","01/09/2001","01/13/2001","A3")
var_Notes = oG2antt.Chart.Notes
var_Note = var_Notes.Add("N1",oG2antt.Items.FirstVisibleItem,"A1","")
// var_Note.PartText(0) = " "
with (oG2antt)
TemplateDef = [dim var_Note]
TemplateDef = var_Note
Template = [var_Note.PartText(0) = " "]
endwith
// var_Note.PartFixedWidth(0) = 18
with (oG2antt)
TemplateDef = [dim var_Note]
TemplateDef = var_Note
Template = [var_Note.PartFixedWidth(0) = 18]
endwith
// var_Note.PartFixedHeight(0) = 11
with (oG2antt)
TemplateDef = [dim var_Note]
TemplateDef = var_Note
Template = [var_Note.PartFixedHeight(0) = 11]
endwith
// var_Note.PartCanMove(0) = true
with (oG2antt)
TemplateDef = [dim var_Note]
TemplateDef = var_Note
Template = [var_Note.PartCanMove(0) = True]
endwith
// var_Note.PartBackColor(0) = 0xff00
with (oG2antt)
TemplateDef = [dim var_Note]
TemplateDef = var_Note
Template = [var_Note.PartBackColor(0) = 65280]
endwith
// var_Note.PartVisible(1) = false
with (oG2antt)
TemplateDef = [dim var_Note]
TemplateDef = var_Note
Template = [var_Note.PartVisible(1) = False]
endwith
var_Note.ShowLink = 0
// var_Note.PartVOffset(0) = 4
with (oG2antt)
TemplateDef = [dim var_Note]
TemplateDef = var_Note
Template = [var_Note.PartVOffset(0) = 4]
endwith
oG2antt.EndUpdate()
|
|
1876
|
Is it possible to define a bar inside a bar (method 1)

local h,oG2antt,var_Bar,var_Bar1,var_Bar2,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = true
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = 1
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.DrawGridLines = 1
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = false
var_Chart.ResizeUnitScale = 65536
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 515 /*exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Bar.OverlaidGroup = "Task,TaskB"
var_Bar1 = var_Chart.Bars.Add("Aka")
var_Bar1.Color = 0xff00
var_Bar1.Pattern = 1
var_Bar2 = var_Chart.Bars.Add("Task%Aka")
var_Bar2.Shortcut = "TaskB"
var_Bar2.OverlaidType = 515 /*exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Bar2.OverlaidGroup = "Task,TaskB"
var_Items = oG2antt.Items
h = var_Items.AddItem("Tasks")
var_Items.AddBar(h,"TaskB","01/03/2001","01/07/2001","A1")
// var_Items.ItemBar(h,"A1",12) = 0.25
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A1",12) = 0.25]
endwith
var_Items.AddBar(h,"Task","01/04/2001","01/08/2001","A2")
var_Items.AddBar(h,"Task","01/09/2001","01/13/2001","A3")
oG2antt.EndUpdate()
|
|
1875
|
How do I show the bar with a solid color, no border (method 1)

local h,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = true
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = 1
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.DrawGridLines = 1
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = false
var_Chart.ResizeUnitScale = 65536
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Color = 0xff
var_Bar.Pattern = 1
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task","01/02/2001","01/05/2001","")
oG2antt.EndUpdate()
|
|
1874
|
How do I show the bar with a solid color, no border (method 2)

local h,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = true
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = 1
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.DrawGridLines = 1
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = false
var_Chart.ResizeUnitScale = 65536
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Color = 0xff
var_Bar.StartColor = var_Bar.Color
var_Bar.EndColor = var_Bar.Color
var_Bar.Pattern = 32
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task","01/02/2001","01/05/2001","")
oG2antt.EndUpdate()
|
|
1873
|
How do I show the bar with a solid color, no border (method 3)

local h,oG2antt,var_Appearance,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = true
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = 1
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.DrawGridLines = 1
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = false
var_Chart.ResizeUnitScale = 65536
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Appearance = oG2antt.VisualAppearance
var_Appearance.RenderType = -1
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABJkIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyDQKkEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5AcgPfKgAAFESNY5gSL5Yj2IjrRDCMAggI")
var_Bar = oG2antt.Chart.Bars.Item("Task")
var_Bar.Color = 0x10000ff
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task","01/02/2001","01/05/2001","")
oG2antt.EndUpdate()
|
|
1872
|
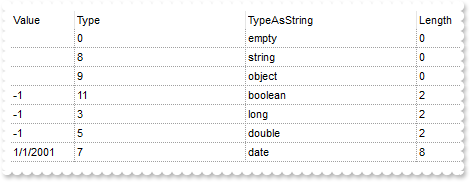
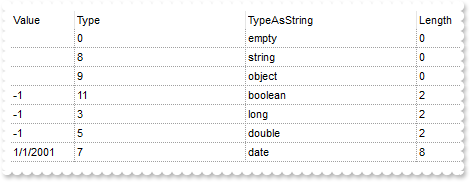
How do I find the cell's type, or what the cell holds

local oG2antt,var_Chart,var_Column,var_Column1,var_Column2,var_Column3,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -2
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
var_Columns = oG2antt.Columns
// var_Columns.Add("Value").Width = 24
var_Column = var_Columns.Add("Value")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 24]
endwith
// var_Columns.Add("Type").FormatColumn = "type(%0)"
var_Column1 = var_Columns.Add("Type")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.FormatColumn = "type(%0)"]
endwith
// var_Columns.Add("TypeAsString").FormatColumn = "(0 := type(%0)) array (`empty`, `null`, `short`, `long`, `float`, `double`, `currency`, `date`, `string`, `object`, `error`, `boolean`, `variant`, `any`, `reserved`, `decimal`, `char`, `byte`, `unsigned short`, `unsigned long`, `long on 64 bits`)"
var_Column2 = var_Columns.Add("TypeAsString")
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.FormatColumn = "(0 := type(%0)) array (`empty`, `null`, `short`, `long`, `float`, `double`, `currency`, `date`, `string`, `object`, `error`, `boolean`, `variant`, `any`, `reserved`, `decimal`, `char`, `byte`, `unsigned short`, `unsigned long`, `long on 64 bits`)"]
endwith
// var_Columns.Add("Length").FormatColumn = "len(%0)"
var_Column3 = var_Columns.Add("Length")
with (oG2antt)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.FormatColumn = "len(%0)"]
endwith
var_Items = oG2antt.Items
var_Items.AddItem()
var_Items.AddItem("")
// var_Items.CellValue(.AddItem(),0) = oG2antt
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(),0) = Me]
endwith
// var_Items.CellValue(var_Items.AddItem(),0) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(),0) = True]
endwith
// var_Items.CellValue(var_Items.AddItem(),0) = -1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(),0) = -1]
endwith
// var_Items.CellValue(var_Items.AddItem(),0) = -1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(),0) = -1]
endwith
// var_Items.CellValue(var_Items.AddItem(),0) = "01/01/2001"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(),0) = #1/1/2001#]
endwith
oG2antt.EndUpdate()
|
|
1871
|
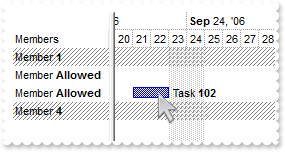
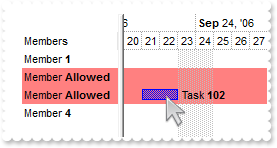
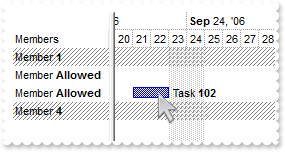
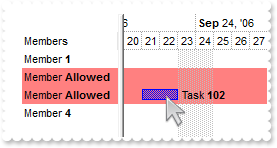
Is it possible to allow changing the bar's parent while bar's start/end margins should stay unchanged
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
BarParentChange = class::nativeObject_BarParentChange
endwith
*/
// Occurs just before moving a bar from current item to another item.
function nativeObject_BarParentChange(Item, Key, NewItem, Cancel)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.Items.SelectItem(NewItem) = true
var_Items = oG2antt.Items
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(NewItem) = True]
endwith
? "BarParentChange from "
? oG2antt.Items.CellCaption(Item,0)
? " to "
? oG2antt.Items.CellCaption(NewItem,0)
return
local h,oG2antt,var_Bar,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Columns.Add("Members").Def(17) = 1
var_Column = oG2antt.Columns.Add("Members")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
oG2antt.SelBackMode = 1
var_Chart = oG2antt.Chart
var_Chart.SelBackColor = oG2antt.SelBackColor
var_Chart.FirstVisibleDate = "09/20/2006"
var_Chart.AllowLinkBars = false
var_Chart.AllowCreateBar = 0
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 96
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 96]
endwith
var_Bar = var_Chart.Bars.Item("Task")
// var_Bar.Def(4) = 18
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(4) = 18]
endwith
// var_Bar.Def(10) = false
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(10) = False]
endwith
var_Items = oG2antt.Items
var_Items.AddItem("Member <b>1</b>")
h = var_Items.AddItem("Member <b>2</b>")
var_Items.AddBar(h,"Task","09/21/2006","09/23/2006","T102","Task <b>102</b>")
// var_Items.ItemBar(h,"T102",11) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"T102",11) = False]
endwith
// var_Items.ItemBar(h,"T102",28) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"T102",28) = True]
endwith
var_Items.AddItem("Member <b>3</b>")
var_Items.AddItem("Member <b>4</b>")
oG2antt.EndUpdate()
|
|
1870
|
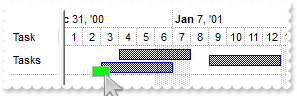
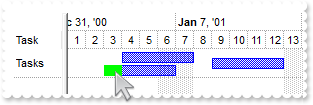
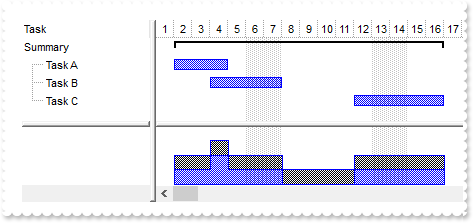
Is it possible to (un)highlight the day/night shifts

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
Click = class::nativeObject_Click
endwith
*/
// Occurs when the user presses and then releases the left mouse button over the tree control.
function nativeObject_Click()
local var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
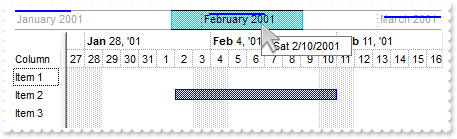
var_Chart = oG2antt.Chart
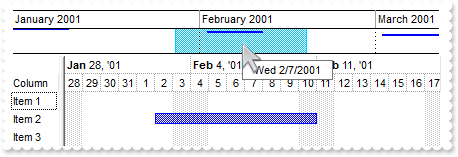
var_Chart.ShowNonworkingDates = false
var_Chart.ShowNonworkingHours = false
var_Chart.BackColor = 0xffffff
oG2antt.Refresh()
return
local oG2antt,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
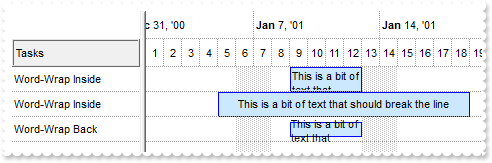
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.UnitWidth = 64
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.NonworkingHours = 15728895
var_Chart.NonworkingHoursPattern = 1
var_Chart.NonworkingDaysPattern = var_Chart.NonworkingHoursPattern
var_Chart.NonworkingHoursColor = 0xf0f0f0
var_Chart.NonworkingDaysColor = 0xd4d4d4
var_Chart.BackColor = 0xfafafa
oG2antt.EndUpdate()
|
|
1869
|
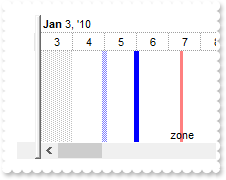
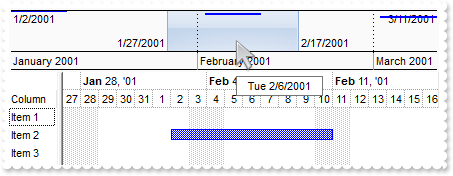
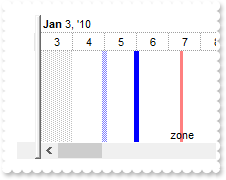
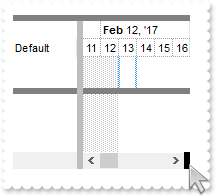
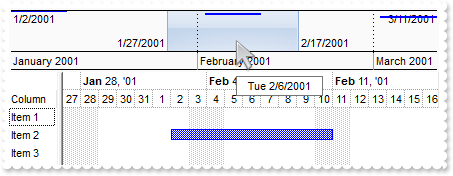
How can I add a vertical line at specified date-time

local oG2antt,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 18
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 18]
endwith
var_Chart.LevelCount = 2
var_Chart.UnitWidth = 32
var_Chart.FirstVisibleDate = "01/01/2010"
var_Chart.MarkTimeZone("M1","01/05/2010","01/05/2010",16711680,"50:5;3")
var_Chart.MarkTimeZone("M2","01/06/2010","01/06/2010",16711680,":5")
var_Chart.MarkTimeZone("M3","01/07/2010 10:00:00","01/07/2010 10:00:00",255,"50:3;;zone")
|
|
1868
|
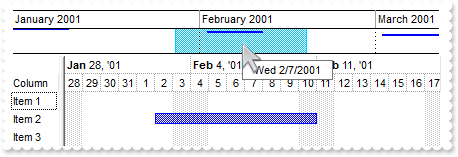
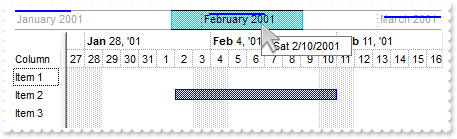
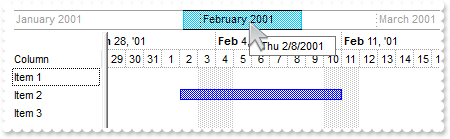
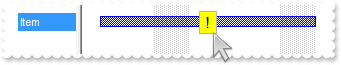
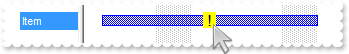
How do I clear all date-time zones
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
Click = class::nativeObject_Click
endwith
*/
// Occurs when the user presses and then releases the left mouse button over the tree control.
function nativeObject_Click()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Chart.RemoveTimeZone("<*>")
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
RClick = class::nativeObject_RClick
endwith
*/
// Fired when right mouse button is clicked
function nativeObject_RClick()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Chart.RemoveTimeZone("<Z*>")
return
local oG2antt,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 18
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 18]
endwith
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "01/01/2010"
var_Chart.MarkTimeZone("Z1","01/04/2010","01/05/2010",255)
var_Chart.MarkTimeZone("Z2","01/11/2010","01/12/2010",65280)
var_Chart.MarkTimeZone("M1","01/07/2010","01/08/2010",16711680,"50:5;3")
|
|
1867
|
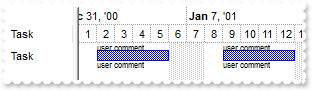
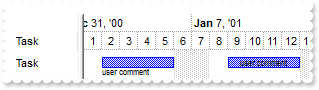
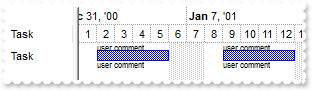
How do I place a comment above/bellow the bar (sample 4)

local h,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 26
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 64]
endwith
var_Bar = var_Chart.Bars.Item("Task")
// var_Bar.Def(5) = 18
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(5) = 18]
endwith
// var_Bar.Def(4) = 0
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(4) = 0]
endwith
// var_Bar.Def(44) = " "
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(44) = " "]
endwith
// var_Bar.Def(45) = 0
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(45) = 0]
endwith
// var_Bar.Def(46) = 16
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(46) = 16]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1","<font ;6>user comment")
// var_Items.ItemBar(h,"K1",44) = "<font ;6>user comment"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",44) = "<font ;6>user comment"]
endwith
var_Items.AddBar(h,"Task","01/09/2001","01/13/2001","K2","<font ;6>user comment")
// var_Items.ItemBar(h,"K2",44) = "<font ;6>user comment"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",44) = "<font ;6>user comment"]
endwith
oG2antt.EndUpdate()
|
|
1866
|
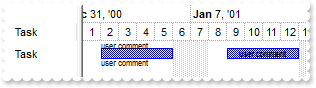
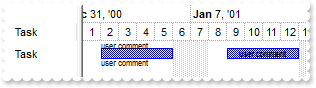
How do I place a comment above/bellow the bar (sample 3)

local h,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 26
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 64]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1","<font ;6>user comment")
// var_Items.ItemBar(h,"K1",5) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",5) = 18]
endwith
// var_Items.ItemBar(h,"K1",4) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",4) = 0]
endwith
// var_Items.ItemBar(h,"K1",44) = "<font ;6>user comment"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",44) = "<font ;6>user comment"]
endwith
// var_Items.ItemBar(h,"K1",45) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",45) = 0]
endwith
// var_Items.ItemBar(h,"K1",46) = 16
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",46) = 16]
endwith
var_Items.AddBar(h,"Task","01/09/2001","01/13/2001","K2","<font ;6>user comment")
// var_Items.ItemBar(h,"K2",44) = "<font ;6>user comment"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",44) = "<font ;6>user comment"]
endwith
oG2antt.EndUpdate()
|
|
1865
|
How do I place a comment under the bar (sample 2)

local h,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 26
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 64]
endwith
var_Bar = var_Chart.Bars.Item("Task")
// var_Bar.Def(5) = 18
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(5) = 18]
endwith
// var_Bar.Def(4) = 0
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(4) = 0]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1","<font ;6>user comment")
var_Items.AddBar(h,"Task","01/09/2001","01/13/2001","K2","<font ;6>user comment")
oG2antt.EndUpdate()
|
|
1864
|
How do I place a comment under the bar (sample 1)

local h,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 26
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 64]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1","<font ;6>user comment")
// var_Items.ItemBar(h,"K1",5) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",5) = 18]
endwith
// var_Items.ItemBar(h,"K1",4) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",4) = 0]
endwith
var_Items.AddBar(h,"Task","01/09/2001","01/13/2001","K2","<font ;6>user comment")
oG2antt.EndUpdate()
|
|
1863
|
I am using exBarCanMoveToAnother to allow a bar to be moved from one item to another. The question is if it is possible somehow to highlight the current bar can be dropped to (sample 2)

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
BarParentChange = class::nativeObject_BarParentChange
endwith
*/
// Occurs just before moving a bar from current item to another item.
function nativeObject_BarParentChange(Item, Key, NewItem, Cancel)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.Items.SelectItem(NewItem) = true
var_Items = oG2antt.Items
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(NewItem) = True]
endwith
Cancel = oG2antt.ConditionalFormats.Item("NOTRED").Verify(NewItem)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
ChartEndChanging = class::nativeObject_ChartEndChanging
endwith
*/
// Occurs after the chart has been changed.
function nativeObject_ChartEndChanging(Operation)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.SelForeColor = 0x8000000e
oG2antt.SelBackColor = 0x8000000d
oG2antt.Chart.SelBackColor = oG2antt.SelBackColor
oG2antt.ConditionalFormats.Clear()
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
ChartStartChanging = class::nativeObject_ChartStartChanging
endwith
*/
// Occurs when the chart is about to be changed.
function nativeObject_ChartStartChanging(Operation)
local var_Chart,var_ConditionalFormat,var_ConditionalFormat1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.SelForeColor = oG2antt.ForeColor
oG2antt.SelBackColor = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.SelBackColor = var_Chart.BackColor
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("%0 contains `Allowed` ","RED")
var_ConditionalFormat.Enabled = false
var_ConditionalFormat1 = oG2antt.ConditionalFormats.Add("not ( %0 contains `Allowed` )","NOTRED")
var_ConditionalFormat1.BackColor = 0x1fefefe
var_ConditionalFormat1.ChartBackColor = var_ConditionalFormat1.BackColor
return
local h,oG2antt,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABZkIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyDQKkEwsACEIrjKCRShyCYZRrGUgRCKQahLEiTIhGUYJHgmK4tRoAUbyDBIGQSCCZYDmKA3fj0AI9P7FcgSABEEigNIxToOU4jFgeCR2TqQRK1BDQbQSFCaZrmMKIXICO40WBQFhTdLlRyBBKzLKtCyaBqWaZrWxZE72ZaFVTdOK6bDvGwoarid56X7beA2PgdZTjQi5cCxG5sLrTBZtYzfET3diOEYPQzHMpzDB7bxbGaXZBlGSZbjeGZBUjQc7yfSNMw/HqKZQ6cQwTAIgI")
// oG2antt.Columns.Add("Members").Def(17) = 1
var_Column = oG2antt.Columns.Add("Members")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Chart = oG2antt.Chart
var_Chart.SelBackColor = oG2antt.SelBackColor
var_Chart.FirstVisibleDate = "09/20/2006"
var_Chart.AllowLinkBars = false
var_Chart.AllowCreateBar = 0
var_Chart.AllowSelectObjects = 0
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 96
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 96]
endwith
var_Chart.Bars.Item("Task").OverlaidType = 4611 /*exOverlaidBarsIncludeCaption | exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Items = oG2antt.Items
h = var_Items.AddItem("Member <b>1</b>")
h = var_Items.AddItem("Member <b>Allowed</b>")
var_Items.AddBar(h,"Task","09/21/2006","09/23/2006","T102","Task <b>102</b>")
// var_Items.ItemBar(h,"T102",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"T102",4) = 18]
endwith
// var_Items.ItemBar(h,"T102",28) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"T102",28) = True]
endwith
h = var_Items.AddItem("Member <b>Allowed</b>")
h = var_Items.AddItem("Member <b>4</b>")
oG2antt.EndUpdate()
|
|
1862
|
I am using exBarCanMoveToAnother to allow a bar to be moved from one item to another. The question is if it is possible somehow to highlight the current bar can be dropped to (sample 1)

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
BarParentChange = class::nativeObject_BarParentChange
endwith
*/
// Occurs just before moving a bar from current item to another item.
function nativeObject_BarParentChange(Item, Key, NewItem, Cancel)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.Items.SelectItem(NewItem) = true
var_Items = oG2antt.Items
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(NewItem) = True]
endwith
Cancel = oG2antt.ConditionalFormats.Item("NOTRED").Verify(NewItem)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
ChartEndChanging = class::nativeObject_ChartEndChanging
endwith
*/
// Occurs after the chart has been changed.
function nativeObject_ChartEndChanging(Operation)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.SelForeColor = 0x8000000e
oG2antt.SelBackColor = 0x8000000d
oG2antt.Chart.SelBackColor = oG2antt.SelBackColor
oG2antt.ConditionalFormats.Clear()
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
ChartStartChanging = class::nativeObject_ChartStartChanging
endwith
*/
// Occurs when the chart is about to be changed.
function nativeObject_ChartStartChanging(Operation)
local var_Chart,var_ConditionalFormat,var_ConditionalFormat1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.SelForeColor = oG2antt.ForeColor
oG2antt.SelBackColor = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.SelBackColor = var_Chart.BackColor
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("%0 contains `Allowed` ","RED")
var_ConditionalFormat.BackColor = 0x8080ff
var_ConditionalFormat.ChartBackColor = var_ConditionalFormat.BackColor
var_ConditionalFormat1 = oG2antt.ConditionalFormats.Add("not ( %0 contains `Allowed` )","NOTRED")
var_ConditionalFormat1.Enabled = false
return
local h,oG2antt,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Columns.Add("Members").Def(17) = 1
var_Column = oG2antt.Columns.Add("Members")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Chart = oG2antt.Chart
var_Chart.SelBackColor = oG2antt.SelBackColor
var_Chart.FirstVisibleDate = "09/20/2006"
var_Chart.AllowLinkBars = false
var_Chart.AllowCreateBar = 0
var_Chart.AllowSelectObjects = 0
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 96
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 96]
endwith
var_Chart.Bars.Item("Task").OverlaidType = 4611 /*exOverlaidBarsIncludeCaption | exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Items = oG2antt.Items
h = var_Items.AddItem("Member <b>1</b>")
h = var_Items.AddItem("Member <b>Allowed</b>")
var_Items.AddBar(h,"Task","09/21/2006","09/23/2006","T102","Task <b>102</b>")
// var_Items.ItemBar(h,"T102",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"T102",4) = 18]
endwith
// var_Items.ItemBar(h,"T102",28) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"T102",28) = True]
endwith
h = var_Items.AddItem("Member <b>Allowed</b>")
h = var_Items.AddItem("Member <b>4</b>")
oG2antt.EndUpdate()
|
|
1861
|
How can I check, if a specified item fits a specified conditional format expression
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
local h
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
h = oG2antt.ItemFromPoint(-1,-1,c,hit)
? Str(oG2antt.ConditionalFormats.Item("RED").Verify(h))
return
local oG2antt,rs,var_Chart,var_Columns,var_Columns1,var_ConditionalFormat,var_ConditionalFormats
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "08/03/1994"
// var_Chart.PaneWidth(false) = 256
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 256]
endwith
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
oG2antt.Chart.SelBackColor = oG2antt.SelBackColor
oG2antt.SelBackMode = 1
oG2antt.ColumnAutoResize = false
oG2antt.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = true
// oG2antt.Columns.Item(2).Def(18) = 1
var_Columns = oG2antt.Columns.Item(2)
with (oG2antt)
TemplateDef = [dim var_Columns]
TemplateDef = var_Columns
Template = [var_Columns.Def(18) = 1]
endwith
// oG2antt.Columns.Item(4).Def(18) = 2
var_Columns1 = oG2antt.Columns.Item(4)
with (oG2antt)
TemplateDef = [dim var_Columns1]
TemplateDef = var_Columns1
Template = [var_Columns1.Def(18) = 2]
endwith
var_ConditionalFormats = oG2antt.ConditionalFormats
var_ConditionalFormat = var_ConditionalFormats.Add("%1 = 5","RED")
var_ConditionalFormat.BackColor = 0x8080ff
var_ConditionalFormat.ChartBackColor = var_ConditionalFormat.BackColor
oG2antt.EndUpdate()
|
|
1860
|
Is it possible to apply the conditional format on the items shown on the chart part of the control (sample 3)

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
return
local oG2antt,rs,var_Chart,var_Columns,var_Columns1,var_ConditionalFormat,var_ConditionalFormats
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.SelBackMode = 1
var_Chart = oG2antt.Chart
var_Chart.SelBackColor = oG2antt.SelBackColor
var_Chart.FirstVisibleDate = "08/03/1994"
// var_Chart.PaneWidth(false) = 256
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 256]
endwith
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
oG2antt.ColumnAutoResize = false
oG2antt.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = true
// oG2antt.Columns.Item(2).Def(18) = 1
var_Columns = oG2antt.Columns.Item(2)
with (oG2antt)
TemplateDef = [dim var_Columns]
TemplateDef = var_Columns
Template = [var_Columns.Def(18) = 1]
endwith
// oG2antt.Columns.Item(4).Def(18) = 2
var_Columns1 = oG2antt.Columns.Item(4)
with (oG2antt)
TemplateDef = [dim var_Columns1]
TemplateDef = var_Columns1
Template = [var_Columns1.Def(18) = 2]
endwith
var_ConditionalFormats = oG2antt.ConditionalFormats
var_ConditionalFormat = var_ConditionalFormats.Add("%1 in (3,5)")
var_ConditionalFormat.ApplyToBars = "Task"
var_ConditionalFormat.BarColor = 0xff
var_ConditionalFormat.BarOverviewColor = 0xff
var_ConditionalFormat.ForeColor = var_ConditionalFormat.BarColor
var_ConditionalFormat.Bold = true
oG2antt.EndUpdate()
|
|
1859
|
Is it possible to apply the conditional format on the items shown on the chart part of the control (sample 2)

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
return
local oG2antt,rs,var_Chart,var_Columns,var_Columns1,var_ConditionalFormat,var_ConditionalFormat1,var_ConditionalFormats
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.SelBackMode = 1
var_Chart = oG2antt.Chart
var_Chart.SelBackColor = oG2antt.SelBackColor
var_Chart.FirstVisibleDate = "08/03/1994"
// var_Chart.PaneWidth(false) = 256
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 256]
endwith
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
oG2antt.ColumnAutoResize = false
oG2antt.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = true
// oG2antt.Columns.Item(2).Def(18) = 1
var_Columns = oG2antt.Columns.Item(2)
with (oG2antt)
TemplateDef = [dim var_Columns]
TemplateDef = var_Columns
Template = [var_Columns.Def(18) = 1]
endwith
// oG2antt.Columns.Item(4).Def(18) = 2
var_Columns1 = oG2antt.Columns.Item(4)
with (oG2antt)
TemplateDef = [dim var_Columns1]
TemplateDef = var_Columns1
Template = [var_Columns1.Def(18) = 2]
endwith
var_ConditionalFormats = oG2antt.ConditionalFormats
var_ConditionalFormat = var_ConditionalFormats.Add("%1 in (3,5)")
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
var_ConditionalFormat.BackColor = 0x8080ff
var_ConditionalFormat1 = var_ConditionalFormats.Add("%1 in (3,5)")
var_ConditionalFormat1.ApplyToBars = "Task"
var_ConditionalFormat1.BarColor = 0xff
var_ConditionalFormat1.BarOverviewColor = 0xff
var_ConditionalFormat1.ChartBackColor = 0x8080ff
oG2antt.EndUpdate()
|
|
1858
|
Is it possible to apply the conditional format on the items shown on the chart part of the control (sample 1)

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
return
local oG2antt,rs,var_Chart,var_Columns,var_Columns1,var_ConditionalFormat,var_ConditionalFormats
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "08/03/1994"
// var_Chart.PaneWidth(false) = 256
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 256]
endwith
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
oG2antt.SelBackMode = 1
oG2antt.BackColorAlternate = 0xf0f0f0
oG2antt.ColumnAutoResize = false
oG2antt.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.Chart.SelBackColor = oG2antt.SelBackColor
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = true
// oG2antt.Columns.Item(2).Def(18) = 1
var_Columns = oG2antt.Columns.Item(2)
with (oG2antt)
TemplateDef = [dim var_Columns]
TemplateDef = var_Columns
Template = [var_Columns.Def(18) = 1]
endwith
// oG2antt.Columns.Item(4).Def(18) = 2
var_Columns1 = oG2antt.Columns.Item(4)
with (oG2antt)
TemplateDef = [dim var_Columns1]
TemplateDef = var_Columns1
Template = [var_Columns1.Def(18) = 2]
endwith
var_ConditionalFormats = oG2antt.ConditionalFormats
var_ConditionalFormat = var_ConditionalFormats.Add("%1 in (3,5)")
var_ConditionalFormat.ApplyToBars = "Task"
var_ConditionalFormat.BarColor = 0xff
var_ConditionalFormat.BarOverviewColor = 0xff
var_ConditionalFormat.BackColor = 0x8080ff
var_ConditionalFormat.ChartBackColor = 0x8080ff
oG2antt.EndUpdate()
|
|
1857
|
How can I get ride / hide the image being dragged by OLE Drag and Drop
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
OLEStartDrag = class::nativeObject_OLEStartDrag
endwith
*/
// Occurs when the OLEDrag method is called.
function nativeObject_OLEStartDrag(Data, AllowedEffects)
/* Data.SetData("data to drag") */
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
AllowedEffects = 1
return
local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.OLEDropMode = 1
oG2antt.Template = [Background(34) = 16777215] // oG2antt.Background(34) = 0xffffff
oG2antt.LinesAtRoot = -1
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
1856
|
How do I change the visual appearance of the split bars

local h,oG2antt,var_Appearance,var_Bar,var_Bar1,var_Bars,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 24
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABEgDg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGMYhTgmFgAQhFcZQSB0Eg1BKMYwjOJgFgmEQxDQNIBQSLIYQiGSWZBGUBJDjWGgyQjOEByDIMRwjE6UZBgeCRViEMo9RrSEZSLAdGRFAaVYDdULBEACU5VRZQFCwTQcBhpIyoZpkECobh2TYgQjYNT1NSkLxeGoSbbuGhBQrOAw1XTEMhyDR0LTJM6bMBACqrBi2L4xURfOBRXLQAYbHjAZ7rSgacjKRpKRbmAV4Oh+O5pQjadp1TidNwHLoAK7nGwbbgmfwAZrAdjABj1HgBNS2dDkaabQrKEZ4XYAHAXVROOQTWIANb2XC4bwSLAwTJJYzjThiC2GInFOOQckiVw6AeCIvHSBzkCwDxfE6WZ2jsehICadx5kGYZdDgMRrA2c4NmWY56jyGxgEQJIgGkGJHEGVByBkWoCjkNAAAQIQ2AYRoDGQJAoKuZYgBgRZHggHZqAkAZDjYGA7E8KB0kyB5LiiBgigiYhIgiQ4Jk4WIkn6CphjQDgbDmIwDBIMg3GMQ4uDaDZjgiZg6DIY5DGIPg/GQBAMneEJMFkFJqhGTppCYSoSmSSQ2EoPJlAMIhSDmZREAyVYVk0eRkm+FpkmkdhehaTp4iSZQxiYRAODIMQODmJJxhqTwJjYbobmcCZGHKGxLjmVQDC+J4DiYeg8GGWYuH6H5oAoBoCgcTwimaBodmeGZongPRPCoCoOiOZ5qBII" ;
+"oiAuaZomkPoPGOToEiaaZKHaHYfiUA5OhMAAngoVh6iYKYqHqKoqmGWoGiOKRkHOKJ7D2TxKgaNotmuCpmFAPQrkqPh4iwaw6laOowmwOpwnSL4LmiXJ9D4TxbBqTozm0CxGjwPRtEsIJsjWT4Dlydo1C2Sx2l6N5uAOWpijIDpbhYQ42i4K4mmqOpukuMpnjIJIjmKco5m8S5WnaPZkDuSJ4h0S46FKcY8m+DAHAGPovkoUhgD4cILmsCpCnCTA2nKQgPhwFokh4JpjmsFpEDGDBnBqRpwgwWJ6kSKhZjie5FnGTIXCWR4yAmYh+D+D48g8HpLnMDJHDIPoylObwpWIY5/CyTJzkydw1kSIhzA6ZQ7E+fJrDWUZ0g0JxKksT5NDSPJTmUaRcmAN5Nn0FJ/lMdYNGcWpWnWHRaGAMZ2AQDoEDKNhLicVpViQDYnGqWpPl2HxFDQNwJgoLoGGaCcDInRdjMCuNYbovR2D2FyNgNIcAJC5FWKwNwcBqAzCWBoPgTA8BkEwFwN4HRjjyAMH8EgcQ5CaGIFoAAHQ3AgAAIAQBAQ==")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABBYDg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGMYhTgmFgAQhFcZQSB0Eg1BKMYwjOJgFgmEQxDQNIBQSLIYQiGSWZTgMYRSASI43RoMUIzVAcQxDEaIZLlGQYHgkNIhDJPcZ0VDUbQGBiQIRmIAHNBwJJUVZFdBDLQkQy5HapZDkECobA+CZQTzUUI1LS9WS1HYaRJle4YRDUMJyQjdV4TRINHQvMinYzqOzrOhaW5TSzLcqyCK0SxxR4AJ4yGobJjiQYJShXcxyDQ8dyZC7PQohG7ofxUAKDVjhMjZRQeMS9JCwaThHElRQHMyBdJkKA9Iq2WaGXBeeQ3JbNbzrYzHb5hHZgAzTOoWbzWFT8BJOFOCAYGcJJjHGTh+C2H40AAL5ckyBQDFkKoWHYLw9iGTpGDUY4zkIdwbF8JhbgMc5hF6OJ8C6BhTkOcBAlsR4NnQaAflAIQJBQBoRgwdAdEcIYVEUQJBGYOBCBMYQUGgNhCEKB5FB4VBBgQXJgF+IAzA4Ig5GIQIQBwOxiGiIgngoYpIi4LoKiMA5KDIMwjEKakmk6OJkkmDpNgidgtgwI55AYJw5iQQwSEYNxkgiZJrEITppDSc4TkyCREmeFJkCkAkLmWAwWFoOolkkNheDuJJJDSb4YmIQ4UkaGZlFkVJVhqTR5jYYw7mWeQ1AkPAnEmVh1C6Z4JiYL4KGQYwQmOH5PBoBh2h0EIaAaBg8GMI5Ij6IpokoNoOiOaJDiaE" ;
+"oiA8KgegGIRpGoZoaiaaZDmCdYlGkZAmgmKJqEqFomimaoKCaIoqGqSo2iwQhknqRoyiyaxKlaNotk8OpCjiLprkqbQJD0LALAaQowmwSwWkaMZQhOVpKjKbJLDaTozm0CxFAkPYtEsVpWjWbYLGaWo2lCGRil6N5pAuBpiDsbhLH6Zo3G4ax6HhYgpFibYjCWa4ml4QhPguVp2D4b4Li6bYPmiSZWngPhvGuWQJj+b5zmsBo+iePAmDCIwoGwGJ6kEL4MA8EJDjCC46FWQwoBObwGkQD4UCcDpDg+PIHBWPpiHwYJxD+MgcH8BpH4cBJ7kicIrnKC4hg+fIjCoPoQhyOwuD8M5CnMPpJCMCIIkOOQOlOfw1k6MnJDwPw0GOfhvDGdQNAIKdalOAJfDedJdC8SxCeyNJQleZhdEoJ4iEyLYWlWVx0GQJJslqTQtjcVJYi6aZ8mMM43EmFwCECJkfYyWiDuAuG0EgdBNB8AYHYMgxwEM1EAIAgIA==")
var_Appearance.Add(3,"CP:2 -2 -2 2 2")
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bars = var_Chart.Bars
var_Bar = var_Bars.Add("A")
var_Bar.Height = 15
var_Bar.Color = 0x2000000
var_Bar.Pattern = 6
var_Bar1 = var_Bars.Add("Task:A")
var_Bar1.Shortcut = "Task"
var_Bar1.Height = 15
var_Bar1.Color = 0x1000000
// var_Bar1.Def(20) = true
with (oG2antt)
TemplateDef = [dim var_Bar1]
TemplateDef = var_Bar1
Template = [var_Bar1.Def(20) = True]
endwith
var_Chart.NonworkingDaysColor = 0xf0f0f0
var_Chart.SelBarColor = 0xff0000
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/02/2001","01/16/2001")
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task","01/02/2001","01/16/2001","")
// var_Items.ItemBar(h,"",33) = 65535
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",33) = 65535]
endwith
h = var_Items.AddItem("Task 3")
var_Items.AddBar(h,"Task","01/02/2001","01/16/2001","")
// var_Items.ItemBar(h,"",257) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",257) = True]
endwith
h = var_Items.AddItem("Task 4")
var_Items.AddBar(h,"Task","01/02/2001","01/16/2001","")
// var_Items.ItemBar(h,"",40) = 58753152
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",40) = 58753152]
endwith
h = var_Items.AddItem("Task 5")
var_Items.AddBar(h,"Task","01/02/2001","01/16/2001","")
// var_Items.ItemBar(h,"",40) = 25198720
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",40) = 25198720]
endwith
h = var_Items.AddItem("Task 6")
var_Items.AddBar(h,"Task","01/02/2001","01/16/2001","")
// var_Items.ItemBar(h,"",40) = 2130771712
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",40) = 2130771712]
endwith
oG2antt.EndUpdate()
|
|
1855
|
Is there a way to display automatically the duration ( days, hours, minutes ) of the bar next to it

local oG2antt,var_Bar,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Column = oG2antt.Columns.Add("Tasks")
var_Column.AllowSizing = false
var_Column.Width = 36
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 64]
endwith
var_Chart.FirstVisibleDate = "04/06/2009"
var_Chart.LevelCount = 2
var_Bar = var_Chart.Bars.Add("Task:Progress")
var_Bar.Shortcut = "TaskS"
// var_Bar.Def(3) = "<%=((1:=int(0:= (%258))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')%>"
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(3) = "<%=((1:=int(0:= (%258))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')%>"]
endwith
var_Chart.ResizeUnitScale = 1048576
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("T1"),"TaskS","04/10/2009 02:30:00","04/16/2009 02:30:00")
var_Items.AddBar(var_Items.AddItem("T2"),"TaskS","04/14/2009 09:00:00","04/22/2009 10:10:00")
// var_Items.ItemBar(0,"<*>",20) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBar(0,"<*>",20) = True]
endwith
// var_Items.ItemBar(0,"<*>",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBar(0,"<*>",4) = 18]
endwith
oG2antt.EndUpdate()
|
|
1854
|
Is there a way to display automatically the duration ( days, hours, minutes ) of the bar next to it

local oG2antt,var_Bars,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Column = oG2antt.Columns.Add("Tasks")
var_Column.AllowSizing = false
var_Column.Width = 36
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 64]
endwith
var_Chart.FirstVisibleDate = "04/06/2009"
var_Chart.LevelCount = 2
var_Chart.UnitScale = 65536
var_Chart.ResizeUnitScale = 1048576
// var_Chart.Bars.Item("Task").Def(3) = "<%=((1:=int(0:= (%513))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')%>"
var_Bars = var_Chart.Bars.Item("Task")
with (oG2antt)
TemplateDef = [dim var_Bars]
TemplateDef = var_Bars
Template = [var_Bars.Def(3) = "<%=((1:=int(0:= (%513))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')%>"]
endwith
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("T1"),"Task","04/06/2009 02:30:00","04/06/2009 12:35:00")
var_Items.AddBar(var_Items.AddItem("T2"),"Task","04/06/2009 09:00:00","04/06/2009 10:10:00")
// var_Items.ItemBar(0,"<*>",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBar(0,"<*>",4) = 18]
endwith
oG2antt.EndUpdate()
|
|
1853
|
Does it support single or multiple split pane views

local hSummary,hTask,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Template = [Background(18) = 8421504] // oG2antt.Background(18) = 0x808080
oG2antt.Template = [Background(142) = 2631720] // oG2antt.Background(142) = 0x282828
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 76
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 76]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bar = var_Chart.Bars.Item("Summary")
var_Bar.Pattern = 3
var_Bar.Shape = 4
var_Bar.Color = 0xff0000
var_Bar.StartColor = var_Bar.Color
var_Bar.EndColor = var_Bar.Color
var_Chart.AllowSplitPane = 3 /*exAllowTwoSplitPane | exAllowOneSplitPane*/
var_Chart.SplitPaneWidth = "128,128"
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Summary")
var_Items.AddBar(hSummary,"Summary","01/02/2001","01/02/2001","")
hTask = var_Items.InsertItem(hSummary,null,"Task A")
var_Items.AddBar(hTask,"Task","01/02/2001","01/05/2001","K1")
hTask = var_Items.InsertItem(hSummary,null,"Task B")
var_Items.AddBar(hTask,"Task","01/04/2001","01/08/2001","K2")
hTask = var_Items.InsertItem(hSummary,null,"Task C")
var_Items.AddBar(hTask,"Task","02/23/2001","02/27/2001","K3")
// var_Items.ExpandItem(hSummary) = true
with (oG2antt)
TemplateDef = [dim var_Items,hSummary]
TemplateDef = var_Items
TemplateDef = hSummary
Template = [var_Items.ExpandItem(hSummary) = True]
endwith
var_Items.DefineSummaryBars(hSummary,"",-1,"<*>")
oG2antt.EndUpdate()
|
|
1852
|
How can I programmatically add more split panes ( by code)

local hSummary,hTask,oG2antt,var_Bar,var_Chart,var_Chart1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Template = [Background(18) = 8421504] // oG2antt.Background(18) = 0x808080
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 76
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 76]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bar = var_Chart.Bars.Item("Summary")
var_Bar.Pattern = 3
var_Bar.Shape = 4
var_Bar.Color = 0xff0000
var_Bar.StartColor = var_Bar.Color
var_Bar.EndColor = var_Bar.Color
var_Chart.AllowSplitPane = 1
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Summary")
var_Items.AddBar(hSummary,"Summary","01/02/2001","01/02/2001","")
hTask = var_Items.InsertItem(hSummary,null,"Task A")
var_Items.AddBar(hTask,"Task","01/02/2001","01/05/2001","K1")
hTask = var_Items.InsertItem(hSummary,null,"Task B")
var_Items.AddBar(hTask,"Task","01/04/2001","01/08/2001","K2")
hTask = var_Items.InsertItem(hSummary,null,"Task C")
var_Items.AddBar(hTask,"Task","02/23/2001","02/27/2001","K3")
// var_Items.ExpandItem(hSummary) = true
with (oG2antt)
TemplateDef = [dim var_Items,hSummary]
TemplateDef = var_Items
TemplateDef = hSummary
Template = [var_Items.ExpandItem(hSummary) = True]
endwith
var_Items.DefineSummaryBars(hSummary,"",-1,"<*>")
var_Chart1 = oG2antt.Chart
var_Chart1.ScrollTo(var_Chart1.EndPrintDate,1)
var_Chart1.SplitPaneWidth = "128,128,128"
var_Chart1.ScrollTo(var_Chart1.StartPrintDate,1)
oG2antt.EndUpdate()
|
|
1851
|
How can I programmatically add a split pane, or adding a split view at runtime

local hSummary,hTask,oG2antt,var_Bar,var_Chart,var_Chart1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Template = [Background(142) = 2631720] // oG2antt.Background(142) = 0x282828
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 76
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 76]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bar = var_Chart.Bars.Item("Summary")
var_Bar.Pattern = 3
var_Bar.Shape = 4
var_Bar.Color = 0xff0000
var_Bar.StartColor = var_Bar.Color
var_Bar.EndColor = var_Bar.Color
var_Chart.AllowSplitPane = 1
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Summary")
var_Items.AddBar(hSummary,"Summary","01/02/2001","01/02/2001","")
hTask = var_Items.InsertItem(hSummary,null,"Task A")
var_Items.AddBar(hTask,"Task","01/02/2001","01/05/2001","K1")
hTask = var_Items.InsertItem(hSummary,null,"Task B")
var_Items.AddBar(hTask,"Task","01/04/2001","01/08/2001","K2")
hTask = var_Items.InsertItem(hSummary,null,"Task C")
var_Items.AddBar(hTask,"Task","02/23/2001","02/27/2001","K3")
// var_Items.ExpandItem(hSummary) = true
with (oG2antt)
TemplateDef = [dim var_Items,hSummary]
TemplateDef = var_Items
TemplateDef = hSummary
Template = [var_Items.ExpandItem(hSummary) = True]
endwith
var_Items.DefineSummaryBars(hSummary,"",-1,"<*>")
var_Chart1 = oG2antt.Chart
var_Chart1.ScrollTo(var_Chart1.EndPrintDate,1)
var_Chart1.SplitPaneWidth = "128"
var_Chart1.ScrollTo(var_Chart1.StartPrintDate,1)
oG2antt.EndUpdate()
|
|
1850
|
Is there any way, property, procedure or anything else to split the control into multiple views

local hSummary,hTask,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Template = [Background(142) = 2631720] // oG2antt.Background(142) = 0x282828
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 76
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 76]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bar = var_Chart.Bars.Item("Summary")
var_Bar.Pattern = 3
var_Bar.Shape = 4
var_Bar.Color = 0xff0000
var_Bar.StartColor = var_Bar.Color
var_Bar.EndColor = var_Bar.Color
var_Chart.AllowSplitPane = 1
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Summary")
var_Items.AddBar(hSummary,"Summary","01/02/2001","01/02/2001","")
hTask = var_Items.InsertItem(hSummary,null,"Task A")
var_Items.AddBar(hTask,"Task","01/02/2001","01/05/2001","K1")
hTask = var_Items.InsertItem(hSummary,null,"Task B")
var_Items.AddBar(hTask,"Task","01/04/2001","01/08/2001","K2")
hTask = var_Items.InsertItem(hSummary,null,"Task C")
var_Items.AddBar(hTask,"Task","02/23/2001","02/27/2001","K3")
// var_Items.ExpandItem(hSummary) = true
with (oG2antt)
TemplateDef = [dim var_Items,hSummary]
TemplateDef = var_Items
TemplateDef = hSummary
Template = [var_Items.ExpandItem(hSummary) = True]
endwith
var_Items.DefineSummaryBars(hSummary,"",-1,"<*>")
oG2antt.EndUpdate()
|
|
1849
|
It appears that I can not use the ItemFromPoint property in my environment. What else I can do

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? Str(oG2antt.ExecuteTemplate("Dim c, hit; ItemFromPoint(-1,-1, c, hit )"))
return
local h,oG2antt,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Column = oG2antt.Columns.Add("Default")
// var_Column.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.PartialCheck = true
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oG2antt.EndUpdate()
|
|
1848
|
How can I change the color for selected links (ebn)

local h1,h2,h3,oG2antt,var_Appearance,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.RenderType = -2
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BNkMQAAYAQGKIYBkAKBQAGaAoDDYNQwQwAAwjIKEEwsACEIrjKCVIgkHYJRjGEZxMAsEwjAoaQChEZRUhEMgxDDIIxAJIcaw0GSEZwgOQZBiOEYnDANMgzDLMZR7DajYymSA6LiKNo+QjKFB0NLMVRtEIIIzCSCaNomT4DS4NIi2DYcVhhMqBYbtCZZBo2FpZUxXdL0BJMVxbHKYJikW4pVjoAJ+TxccjVDQNJyLQ6rYzuAAKNpuO58RbdGDQHA9KyfLCEcTxYAMbp6X5kaBZVp2VCMRzbTLUIDzPNVCTrNIaJioAaMeiCG5NUzieqRNalLABFjZMIHDbtGynDIJZruW52+CLIZpWbEOiRXr2TxxgGYp5Fie5mAYBgIgSFDrDOIZUmQZYiECXJUjIEQ3lUGgbEIRQcg+Hg8DEFxYFuOR/i+X5znufh/omBgCgCVwjn4BoBmCCAmAqApgkefgMgOYQID4DoELsUgTgUYYIC4F4GGGSAaBuBxhhgfgggUYgog4EYJGIaBJn6ChiBiLgsgkIpoj4J4BCMSJWDaDZjgiZgCEAQCAgA==")
var_Appearance.Add(2,"CP:1 -2 -2 2 2")
oG2antt.DefaultItemHeight = 24
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.NonworkingDays = 0
var_Chart.LinksStyle = 0
var_Chart.LinksWidth = 2
var_Chart.SelLinkColor = 0x20000ff
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/02/2001","01/04/2001","")
var_Items.AddLink("L1",h1,"",h2,"")
// var_Items.Link("L1",257) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",257) = True]
endwith
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task","01/02/2001","01/04/2001","")
var_Items.AddLink("L2",h2,"",h3,"")
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
1847
|
How can I change the color for selected links (color, no frame)

local h1,h2,h3,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 24
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.NonworkingDays = 0
var_Chart.LinksStyle = 0
var_Chart.LinksWidth = 2
var_Chart.SelLinkColor = 0x7f0000ff
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/02/2001","01/04/2001","")
var_Items.AddLink("L1",h1,"",h2,"")
// var_Items.Link("L1",257) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",257) = True]
endwith
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task","01/02/2001","01/04/2001","")
var_Items.AddLink("L2",h2,"",h3,"")
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
1846
|
How can I change the color for selected links (color, frame)

local h1,h2,h3,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 24
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.NonworkingDays = 0
var_Chart.LinksStyle = 0
var_Chart.LinksWidth = 2
var_Chart.SelLinkColor = 0xff
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/02/2001","01/04/2001","")
var_Items.AddLink("L1",h1,"",h2,"")
// var_Items.Link("L1",257) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",257) = True]
endwith
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task","01/02/2001","01/04/2001","")
var_Items.AddLink("L2",h2,"",h3,"")
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
1845
|
By default, the bar gets selected once the user releases the button of the mouse. Is it possible to change this behavior so the bar gets selected once the user presses the button of the mouse
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
MouseDown = class::nativeObject_MouseDown
endwith
*/
// Occurs when the user presses a mouse button.
function nativeObject_MouseDown(Button, Shift, X, Y)
local b,h,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
h = oG2antt.ItemFromPoint(-1,-1,c,hit)
b = oG2antt.Chart.BarFromPoint(-1,-1)
var_Items = oG2antt.Items
// var_Items.ItemBar(0,"<*>",257) = false
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBar(0,"<*>",257) = False]
endwith
// var_Items.ItemBar(h,b,257) = true
with (oG2antt)
TemplateDef = [dim var_Items,h,b]
TemplateDef = var_Items
TemplateDef = h
TemplateDef = b
Template = [var_Items.ItemBar(h,b,257) = True]
endwith
return
local h,oG2antt,var_Appearance,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 32
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BNkMQAAYAQGKIYBkAKBQAGaAoDDYNQwQwAAwjIKEEwsACEIrjKCVIgkHYJRjGEZxMAsEwjAoaQChEZRUhEMgxDDIIxAJIcaw0GSEZwgOQZBiOEYnDANMgzDLMZR7DajYymSA6LiKNo+QjKFB0NLMVRtEIIIzCSCaNomT4DS4NIi2DYcVhhMqBYbtCZZBo2FpZUxXdL0BJMVxbHKYJikW4pVjoAJ+TxccjVDQNJyLQ6rYzuAAKNpuO58RbdGDQHA9KyfLCEcTxYAMbp6X5kaBZVp2VCMRzbTLUIDzPNVCTrNIaJioAaMeiCG5NUzieqRNalLABFjZMIHDbtGynDIJZruW52+CLIZpWbEOiRXr2TxxgGYp5Fie5mAYBgIgSFDrDOIZUmQZYiECXJUjIEQ3lUGgbEIRQcg+Hg8DEFxYFuOR/i+X5znufh/omBgCgCVwjn4BoBmCCAmAqApgkefgMgOYQID4DoELsUgTgUYYIC4F4GGGSAaBuBxhhgfgggUYgog4EYJGIaBJn6ChiBiLgsgkIpoj4J4BCMSJWDaDZjgiZgCEAQCAgA==")
var_Appearance.Add(2,"CP:1 -2 -2 2 2")
var_Chart = oG2antt.Chart
var_Chart.AllowSelectObjects = 0
var_Chart.FirstVisibleDate = "01/01/2002"
var_Chart.SelBarColor = 0x2000000
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 48]
endwith
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task","01/02/2002","01/04/2002","A")
var_Items.AddBar(h,"Task","01/06/2002","01/10/2002","B")
var_Items.AddBar(h,"Task","01/11/2002","01/14/2002","C")
// var_Items.ItemBar(h,"B",257) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"B",257) = True]
endwith
oG2antt.EndUpdate()
|
|
1844
|
How can I change the bar's color (sample 3, ebn, individual, global)

local hSummaryJ,hSummaryK,hTaskJ,hTaskK,oG2antt,var_Appearance,var_Bar,var_Bar1,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.RenderType = -2
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABN0GACAADACAxRDAMgBQKAAzQFAYahuGSGAAGMYxQgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDAAUIjOKsIhkGYcZAGQBJCjWGodQLOEgwHIERQjEyUJAGGQIHhyPYbUbGUpQHKkeRtGqgBgoKhKEouNYgAbGYIwTRsdyfDSXBpEWwbDgkNQwWTDNoRDIUQStCysaYjOpnfrUAJ1P7FdQ1NJkXRhGSSK7maapaiCSZ6STCMj1FhVKSNJ7DQKhGpgKh/ApgYpQOK4fLNXyRBK4QAyKA6bgPFZOZbFViaXY1V5bNKrcjhHQwAyHJ4XXRdV4YRAkUT4GqiJKGSYcQhuXZWbRqO6ABhef6DRThc6jKpFHIE4llEcojHqSZNgoIxnlgd5thsLREleL43gsYZ9BkaAYkMAgAm+CxGDWWAtiKCRfjcdRgHoHYnicUwgAIEIREAaQYkcQZUHIGRUDQJBOEYRAhDYCxGgMZAkCgdYQhaXQIAYERwQuahXggdgeG6VZ4H4IhdiIGIOB8YIiGiHZZgqYpGF4KYHiKCI+CAU5jCiTQ2g0YhEFyax4gABAEIC")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQGh+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKfaZACj4arKejrRDCMAggI=")
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bar = var_Chart.Bars.Item("Task")
// var_Bar.Def(4) = 18
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(4) = 18]
endwith
var_Bar.Color = 0x1000000
var_Bar1 = var_Chart.Bars.Item("Summary")
// var_Bar1.Def(4) = 18
with (oG2antt)
TemplateDef = [dim var_Bar1]
TemplateDef = var_Bar1
Template = [var_Bar1.Def(4) = 18]
endwith
var_Bar1.Color = 0x2000000
var_Items = oG2antt.Items
hSummaryJ = var_Items.AddItem("Summary A")
var_Items.AddBar(hSummaryJ,"Summary","01/02/2001","01/02/2001","J")
hTaskJ = var_Items.InsertItem(hSummaryJ,null,"Task A.1")
var_Items.AddBar(hTaskJ,"Task","01/02/2001","01/05/2001","J1")
hTaskJ = var_Items.InsertItem(hSummaryJ,null,"Task A.2")
var_Items.AddBar(hTaskJ,"Task","01/04/2001","01/08/2001","J2")
var_Items.DefineSummaryBars(hSummaryJ,"J",-1,"<*>")
hSummaryK = var_Items.AddItem("Summary B")
var_Items.AddBar(hSummaryK,"Summary","01/02/2001","01/02/2001","K")
hTaskK = var_Items.InsertItem(hSummaryK,null,"Task B.1")
var_Items.AddBar(hTaskK,"Task","01/02/2001","01/05/2001","K1")
hTaskK = var_Items.InsertItem(hSummaryK,null,"Task B.2")
var_Items.AddBar(hTaskK,"Task","01/04/2001","01/08/2001","K2")
var_Items.DefineSummaryBars(hSummaryK,"K",-1,"<*>")
// var_Items.ItemBar(0,"<K*>",33) = 255
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBar(0,"<K*>",33) = 255]
endwith
// var_Items.ExpandItem(0) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
oG2antt.EndUpdate()
|
|
1843
|
How can I change the bar's color (sample 2, global)

local hSummaryJ,hSummaryK,hTaskJ,hTaskK,oG2antt,var_Bar,var_Bar1,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bar = var_Chart.Bars.Item("Task")
// var_Bar.Def(4) = 18
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(4) = 18]
endwith
var_Bar.Color = 0xff
var_Bar1 = var_Chart.Bars.Item("Summary")
// var_Bar1.Def(4) = 18
with (oG2antt)
TemplateDef = [dim var_Bar1]
TemplateDef = var_Bar1
Template = [var_Bar1.Def(4) = 18]
endwith
var_Bar1.Color = 0xff
var_Bar1.StartColor = var_Bar1.Color
var_Bar1.EndColor = var_Bar1.Color
var_Items = oG2antt.Items
hSummaryJ = var_Items.AddItem("Summary A")
var_Items.AddBar(hSummaryJ,"Summary","01/02/2001","01/02/2001","J")
hTaskJ = var_Items.InsertItem(hSummaryJ,null,"Task A.1")
var_Items.AddBar(hTaskJ,"Task","01/02/2001","01/05/2001","J1")
hTaskJ = var_Items.InsertItem(hSummaryJ,null,"Task A.2")
var_Items.AddBar(hTaskJ,"Task","01/04/2001","01/08/2001","J2")
var_Items.DefineSummaryBars(hSummaryJ,"J",-1,"<*>")
hSummaryK = var_Items.AddItem("Summary B")
var_Items.AddBar(hSummaryK,"Summary","01/02/2001","01/02/2001","K")
hTaskK = var_Items.InsertItem(hSummaryK,null,"Task B.1")
var_Items.AddBar(hTaskK,"Task","01/02/2001","01/05/2001","K1")
hTaskK = var_Items.InsertItem(hSummaryK,null,"Task B.2")
var_Items.AddBar(hTaskK,"Task","01/04/2001","01/08/2001","K2")
var_Items.DefineSummaryBars(hSummaryK,"K",-1,"<*>")
// var_Items.ExpandItem(0) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
oG2antt.EndUpdate()
|
|
1842
|
How can I change the bar's color (sample 1, individual)

local hSummaryJ,hSummaryK,hTaskJ,hTaskK,oG2antt,var_Bars,var_Bars1,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.Bars.Item("Task").Def(4) = 18
var_Bars = var_Chart.Bars.Item("Task")
with (oG2antt)
TemplateDef = [dim var_Bars]
TemplateDef = var_Bars
Template = [var_Bars.Def(4) = 18]
endwith
// var_Chart.Bars.Item("Summary").Def(4) = 18
var_Bars1 = var_Chart.Bars.Item("Summary")
with (oG2antt)
TemplateDef = [dim var_Bars1]
TemplateDef = var_Bars1
Template = [var_Bars1.Def(4) = 18]
endwith
var_Items = oG2antt.Items
hSummaryJ = var_Items.AddItem("Summary A")
var_Items.AddBar(hSummaryJ,"Summary","01/02/2001","01/02/2001","J"," (default)")
hTaskJ = var_Items.InsertItem(hSummaryJ,null,"Task A.1")
var_Items.AddBar(hTaskJ,"Task","01/02/2001","01/05/2001","J1","(default)")
hTaskJ = var_Items.InsertItem(hSummaryJ,null,"Task A.2")
var_Items.AddBar(hTaskJ,"Task","01/04/2001","01/08/2001","J2","(default)")
var_Items.DefineSummaryBars(hSummaryJ,"J",-1,"<*>")
hSummaryK = var_Items.AddItem("Summary B")
var_Items.AddBar(hSummaryK,"Summary","01/02/2001","01/02/2001","K")
hTaskK = var_Items.InsertItem(hSummaryK,null,"Task B.1")
var_Items.AddBar(hTaskK,"Task","01/02/2001","01/05/2001","K1")
hTaskK = var_Items.InsertItem(hSummaryK,null,"Task B.2")
var_Items.AddBar(hTaskK,"Task","01/04/2001","01/08/2001","K2")
var_Items.DefineSummaryBars(hSummaryK,"K",-1,"<*>")
// var_Items.ItemBar(hSummaryK,"",33) = 255
with (oG2antt)
TemplateDef = [dim var_Items,hSummaryK]
TemplateDef = var_Items
TemplateDef = hSummaryK
Template = [var_Items.ItemBar(hSummaryK,"",33) = 255]
endwith
// var_Items.ItemBar(0,"<K*>",33) = 255
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBar(0,"<K*>",33) = 255]
endwith
// var_Items.ExpandItem(0) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
oG2antt.EndUpdate()
|
|
1841
|
How do I make the control read-only (method 2)

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
Edit = class::nativeObject_Edit
endwith
*/
// Occurs just before editing the focused cell.
function nativeObject_Edit(Item, ColIndex, Cancel)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
Cancel = true
return
local oG2antt,var_Column,var_Editor,var_Editor1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Editor = oG2antt.Columns.Add("Editor").Editor
var_Editor.EditType = 6
var_Editor.AddItem(1,"One")
var_Editor.AddItem(2,"Two")
var_Column = oG2antt.Columns.Add("Check")
var_Editor1 = var_Column.Editor
var_Editor1.EditType = 19
// var_Editor1.Option(16) = 2
with (oG2antt)
TemplateDef = [dim var_Editor1]
TemplateDef = var_Editor1
Template = [var_Editor1.Option(16) = 2]
endwith
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem(1),1) = 0
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(1),1) = 0]
endwith
// var_Items.CellValue(var_Items.AddItem(2),1) = 1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(2),1) = 1]
endwith
oG2antt.EndUpdate()
|
|
1840
|
How do I make the control read-only (method 1)

local oG2antt,var_Column,var_Editor,var_Editor1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ReadOnly = -1
var_Editor = oG2antt.Columns.Add("Editor").Editor
var_Editor.EditType = 6
var_Editor.AddItem(1,"One")
var_Editor.AddItem(2,"Two")
var_Column = oG2antt.Columns.Add("Check")
var_Editor1 = var_Column.Editor
var_Editor1.EditType = 19
// var_Editor1.Option(16) = 2
with (oG2antt)
TemplateDef = [dim var_Editor1]
TemplateDef = var_Editor1
Template = [var_Editor1.Option(16) = 2]
endwith
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem(1),1) = 0
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(1),1) = 0]
endwith
// var_Items.CellValue(var_Items.AddItem(2),1) = 1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(2),1) = 1]
endwith
oG2antt.EndUpdate()
|
|
1839
|
The ReadOnly property does not prevent changing the column's check-box (sample 2)

local oG2antt,var_Column,var_Editor,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ShowFocusRect = false
var_Column = oG2antt.Columns.Add("C1")
var_Column.AllowSizing = false
var_Column.Width = 18
var_Column.Editor.EditType = 19
oG2antt.Columns.Add("C2")
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem(0),1) = "Item 1"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(0),1) = "Item 1"]
endwith
// var_Items.CellValue(var_Items.AddItem(-1),1) = "Item 2"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(-1),1) = "Item 2"]
endwith
// var_Items.CellValue(var_Items.AddItem(0),1) = "Item 3"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(0),1) = "Item 3"]
endwith
oG2antt.ReadOnly = true
// oG2antt.Columns.Item(0).Editor.Option(17) = 2
var_Editor = oG2antt.Columns.Item(0).Editor
with (oG2antt)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(17) = 2]
endwith
oG2antt.EndUpdate()
|
|
1838
|
The ReadOnly property does not prevent changing the column's check-box (sample 1)

local oG2antt,var_Column,var_Editor,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ShowFocusRect = false
var_Column = oG2antt.Columns.Add("C1")
var_Column.AllowSizing = false
var_Column.Width = 18
var_Editor = var_Column.Editor
var_Editor.EditType = 19
// var_Editor.Option(17) = 1
with (oG2antt)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(17) = 1]
endwith
oG2antt.Columns.Add("C2")
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem(0),1) = "Item 1"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(0),1) = "Item 1"]
endwith
// var_Items.CellValue(var_Items.AddItem(-1),1) = "Item 2"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(-1),1) = "Item 2"]
endwith
// var_Items.CellValue(var_Items.AddItem(0),1) = "Item 3"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(0),1) = "Item 3"]
endwith
oG2antt.ReadOnly = true
oG2antt.EndUpdate()
|
|
1837
|
How can I change the visual appearance of the control's split bar (sample 3)

local oG2antt,var_Appearance,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Default")
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABPsIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRrGUQxCKIZhzEgYRokAYYRDIMg5SBIETzFIMCQ9AaaJpieRJGiiKoJSxHErgFD8QxzEKOZqnCapViAMpOAZQAwDAIoWhpKKBRhqOpRUhaID/WAAFCUZK4ASTDCyLRgNy4lACgI")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABPkIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRrGUQxCKIZhzEgYRoiEYhXDiIAxARHcgyBIMPQJGSaZpkSRpIiqHItS6BM4RVKkcw7G6BaJnGJpADKTQGQiMIwDAIoWhpKCBaiqSpqMglf5fg6pOJqHACZZKWLNLpxDBMAkBA=")
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABUUIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRrGQCwTCIYhmHKSRhGSIRSDcOIgDCBEbyDIEQw9AiZZqmaRZHimK4cS5MEhwHKsLSLGyOZwoSapbgmJooU5KUwSYKQcxBI6laYpIAKJhiWobTxUEBwMKlJw5KoBJxjKqIbp2XZsUxIAxXEA1HBgGASRZGS5bDreeQ0UZCL74GAFUy/Liba6weqnLhGCYBgIA==")
oG2antt.Template = [Background(18) = 25198720] // oG2antt.Background(18) = 0x1808080
oG2antt.Template = [Background(141) = 41975936] // oG2antt.Background(141) = 0x2808080
oG2antt.Template = [Background(142) = 50397441] // oG2antt.Background(142) = 0x3010101
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 64]
endwith
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
var_Chart.OverviewHeight = 48
var_Chart.OverviewVisible = -1
oG2antt.EndUpdate()
|
|
1836
|
How can I change the color for the control's split bar (sample 2)

local oG2antt,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Default")
oG2antt.Template = [Background(18) = 12500670] // oG2antt.Background(18) = 0xbebebe
oG2antt.Template = [Background(141) = 8421504] // oG2antt.Background(141) = 0x808080
oG2antt.Template = [Background(142) = 65536] // oG2antt.Background(142) = 0x10000
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 64]
endwith
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
var_Chart.OverviewHeight = 48
var_Chart.OverviewVisible = -1
oG2antt.EndUpdate()
|
|
1835
|
How do I highlight a bar with an icon, exclamation mark or some warning sign, without using exBarCaption, exBarExtraCaption which I've already use for something else ( sample 2 )

local h,oG2antt,var_Chart,var_Items,var_Note,var_Notes
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "12/26/2000"
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddItem("")
h = var_Items.AddItem("Item")
var_Items.AddItem("")
var_Items.AddBar(h,"Task","01/01/2001","01/13/2001","A")
var_Notes = oG2antt.Chart.Notes
var_Note = var_Notes.Add("Attention",oG2antt.Items.ItemByIndex(1),"A"," <font ;11>! ")
var_Note.RelativePosition = 0.5
var_Note.ShowLink = 0
// var_Note.PartVOffset(1) = 0
with (oG2antt)
TemplateDef = [dim var_Note]
TemplateDef = var_Note
Template = [var_Note.PartVOffset(1) = 0]
endwith
// var_Note.PartShadow(1) = false
with (oG2antt)
TemplateDef = [dim var_Note]
TemplateDef = var_Note
Template = [var_Note.PartShadow(1) = False]
endwith
// var_Note.PartBackColor(1) = 0xffff
with (oG2antt)
TemplateDef = [dim var_Note]
TemplateDef = var_Note
Template = [var_Note.PartBackColor(1) = 65535]
endwith
oG2antt.EndUpdate()
|
|
1834
|
How do I highlight a bar with an icon, exclamation mark or some warning sign, without using exBarCaption, exBarExtraCaption which I've already use for something else ( sample 1 )

local h,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "12/26/2000"
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddItem("")
h = var_Items.AddItem("Item")
var_Items.AddItem("")
var_Items.AddBar(h,"Task","01/01/2001","01/13/2001","A")
// var_Items.ItemBar(h,"A",53) = "[text=`<bgcolor=FFFF00><font ;11> ! `,align=0x11]"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A",53) = "[text=`<bgcolor=FFFF00><font ;11> ! `,align=0x11]"]
endwith
// var_Items.ItemBar(h,"A",55) = 8
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A",55) = 8]
endwith
oG2antt.EndUpdate()
|
|
1833
|
How do I get the "Summary" bar being shown in the control's histogram (sample 2)

local hSummary,hTask,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQGh+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKfaZACj4arKejrRDCMAggI=")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
var_Chart.HistogramView = 1136 /*exHistogramNoGrouping | exHistogramAllItems*/
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramPattern = var_Bar.Pattern
var_Bar.HistogramType = 256
var_Bar.HistogramCumulativeOriginalColorBars = 1
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Summary")
var_Items.AddBar(hSummary,"Task","01/02/2001","01/02/2001","")
// var_Items.ItemBar(hSummary,"",33) = 16777216
with (oG2antt)
TemplateDef = [dim var_Items,hSummary]
TemplateDef = var_Items
TemplateDef = hSummary
Template = [var_Items.ItemBar(hSummary,"",33) = 16777216]
endwith
hTask = var_Items.InsertItem(hSummary,null,"Task A")
var_Items.AddBar(hTask,"Task","01/02/2001","01/05/2001","K1")
hTask = var_Items.InsertItem(hSummary,null,"Task B")
var_Items.AddBar(hTask,"Task","01/04/2001","01/08/2001","K2")
hTask = var_Items.InsertItem(hSummary,null,"Task C")
var_Items.AddBar(hTask,"Task","01/12/2001","01/17/2001","K3")
// var_Items.ExpandItem(hSummary) = true
with (oG2antt)
TemplateDef = [dim var_Items,hSummary]
TemplateDef = var_Items
TemplateDef = hSummary
Template = [var_Items.ExpandItem(hSummary) = True]
endwith
var_Items.DefineSummaryBars(hSummary,"",-1,"<*>")
oG2antt.EndUpdate()
|
|
1832
|
How do I get the "Summary" bar being shown in the control's histogram (sample 1)

local hSummary,hTask,oG2antt,var_Bar,var_Bar1,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQGh+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKfaZACj4arKejrRDCMAggI=")
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
var_Chart.HistogramView = 1136 /*exHistogramNoGrouping | exHistogramAllItems*/
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramPattern = var_Bar.Pattern
var_Bar1 = var_Chart.Bars.Item("Summary")
var_Bar1.Color = 0x1000000
var_Bar1.HistogramColor = 0x10000
var_Bar1.HistogramPattern = 6
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Summary")
var_Items.AddBar(hSummary,"Summary","01/02/2001","01/02/2001","")
hTask = var_Items.InsertItem(hSummary,null,"Task A")
var_Items.AddBar(hTask,"Task","01/02/2001","01/05/2001","K1")
hTask = var_Items.InsertItem(hSummary,null,"Task B")
var_Items.AddBar(hTask,"Task","01/04/2001","01/08/2001","K2")
hTask = var_Items.InsertItem(hSummary,null,"Task C")
var_Items.AddBar(hTask,"Task","01/12/2001","01/17/2001","K3")
// var_Items.ExpandItem(hSummary) = true
with (oG2antt)
TemplateDef = [dim var_Items,hSummary]
TemplateDef = var_Items
TemplateDef = hSummary
Template = [var_Items.ExpandItem(hSummary) = True]
endwith
var_Items.DefineSummaryBars(hSummary,"",-1,"<*>")
oG2antt.EndUpdate()
|
|
1831
|
How can I temporarily/programmatically hide the control's tooltip

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
RClick = class::nativeObject_RClick
endwith
*/
// Fired when right mouse button is clicked
function nativeObject_RClick()
local nToolTipDelay
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
nToolTipDelay = oG2antt.ToolTipDelay
oG2antt.ToolTipDelay = 0
oG2antt.ToolTipDelay = nToolTipDelay
return
local oG2antt,var_Chart,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Columns.Add("Column w/h tooltip...").ToolTip = "This is a bit of text that's shown when the cursor hovers the column.<br><br><sha ;;0><c>Right-Click to hide it</sha>"
var_Column = oG2antt.Columns.Add("Column w/h tooltip...")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "This is a bit of text that's shown when the cursor hovers the column.<br><br><sha ;;0><c>Right-Click to hide it</sha>"]
endwith
var_Chart = oG2antt.Chart
var_Chart.FirstWeekDay = var_Chart.LocFirstWeekDay
var_Chart.MonthNames = var_Chart.LocMonthNames
var_Chart.WeekDays = var_Chart.LocWeekDays
var_Chart.AMPM = var_Chart.LocAMPM
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.UnitScale = 4096
oG2antt.HeaderAppearance = 1
oG2antt.BackColorLevelHeader = oG2antt.BackColor
oG2antt.EndUpdate()
|
|
1830
|
Is it possible to find out the handle of the item, giving the key of the bar only

local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Debug = true
oG2antt.DefaultItemHeight = 32
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 64]
endwith
var_Chart.Bars.Item("Task").Height = 16
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.ShowLinks = 1
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/02/2001","01/04/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","01/05/2001","01/07/2001","K2")
// var_Items.ItemBold(var_Items.ItemBar(0,"K2",512)) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBold(ItemBar(0,"K2",512)) = True]
endwith
oG2antt.EndUpdate()
|
|
1829
|
How can I programmatically add a link between two bars, knowing the keys of these bars only

local h1,h2,h3,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Debug = true
oG2antt.DefaultItemHeight = 32
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 64]
endwith
var_Chart.Bars.Item("Task").Height = 16
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.ShowLinks = 1
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","AK2")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task","01/05/2001","01/07/2001","AK3")
var_Items.AddLink("Link1",0,"K1",0,"AK2")
var_Items.AddLink("Link2",0,"K1",0,"<A?3>")
var_Items.AddLink("Link3",0,"<*2>",0,"AK3")
oG2antt.EndUpdate()
|
|
1828
|
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 3)

local h,hChild,oG2antt,var_Column,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.DrawGridLines = -2
oG2antt.AutoDrag = 3
oG2antt.HasLines = 1
oG2antt.Indent = 16
oG2antt.MarkSearchColumn = false
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("")
// var_Column.Def(17) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column.FormatColumn = "((1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 + `` : (=:0 mid (1 + 1 + =:1) ) + `)` ) + ` ` + value"
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child")
hChild = var_Items.InsertItem(h,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(h,null,"Child")
// var_Items.ExpandItem(0) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child")
hChild = var_Items.InsertItem(h,null,"Child")
// var_Items.CellState(hChild,0) = 1
with (oG2antt)
TemplateDef = [dim var_Items,hChild]
TemplateDef = var_Items
TemplateDef = hChild
Template = [var_Items.CellState(hChild,0) = 1]
endwith
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(h,null,"Child")
oG2antt.EndUpdate()
|
|
1827
|
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 2)

local h,hChild,oG2antt,var_Column,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.GridLineColor = 0xbebebe
oG2antt.DrawGridLines = -2
oG2antt.AutoDrag = 3
oG2antt.HasLines = 1
oG2antt.Indent = 16
var_Columns = oG2antt.Columns
var_Columns.Add("Default")
var_Column = var_Columns.Add("")
// var_Column.Def(17) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
// var_Column.Def(49) = 4
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(49) = 4]
endwith
var_Column.AllowSizing = false
var_Column.Width = 36
var_Column.Position = 0
var_Column.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : (`............` left 2 * (=:0 count `.`)) + (=:0 mid (1 + 1 + =:1) ) "
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child")
hChild = var_Items.InsertItem(h,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(h,null,"Child")
// var_Items.ExpandItem(0) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child")
hChild = var_Items.InsertItem(h,null,"Child")
// var_Items.CellState(hChild,0) = 1
with (oG2antt)
TemplateDef = [dim var_Items,hChild]
TemplateDef = var_Items
TemplateDef = hChild
Template = [var_Items.CellState(hChild,0) = 1]
endwith
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(h,null,"Child")
oG2antt.EndUpdate()
|
|
1826
|
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 1)

local h,hChild,oG2antt,var_Column,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.DrawGridLines = -2
oG2antt.AutoDrag = 3
oG2antt.HasLines = 1
oG2antt.Indent = 16
var_Columns = oG2antt.Columns
var_Columns.Add("Default")
var_Column = var_Columns.Add("")
// var_Column.Def(17) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
// var_Column.Def(49) = 4
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(49) = 4]
endwith
var_Column.Alignment = 2
var_Column.AllowSizing = false
var_Column.Width = 24
var_Column.Position = 0
var_Column.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : `<i>` + (=:0 mid (1 + 1 + =:1) ) "
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child")
hChild = var_Items.InsertItem(h,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(h,null,"Child")
// var_Items.ExpandItem(0) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child")
hChild = var_Items.InsertItem(h,null,"Child")
// var_Items.CellState(hChild,0) = 1
with (oG2antt)
TemplateDef = [dim var_Items,hChild]
TemplateDef = var_Items
TemplateDef = hChild
Template = [var_Items.CellState(hChild,0) = 1]
endwith
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(h,null,"Child")
oG2antt.EndUpdate()
|
|
1825
|
How can I programmatically group by columns, without having the control's sort bar visible

local oG2antt,rs,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
oG2antt.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.SortBarHeight = 0
oG2antt.SortBarVisible = true
oG2antt.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oG2antt.AllowGroupBy = true
oG2antt.Layout = "multiplesort=" + ["] + "C1:2" + ["] + ""
oG2antt.EndUpdate()
|
|
1824
|
How do I perform my own sort

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
Sort = class::nativeObject_Sort
endwith
*/
// Fired when the control sorts a column.
function nativeObject_Sort()
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "Sort"
var_Items = oG2antt.Items
// var_Items.ItemPosition(var_Items.ItemByIndex(1)) = 0
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemPosition(ItemByIndex(1)) = 0]
endwith
// var_Items.ItemPosition(var_Items.ItemByIndex(0)) = 1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemPosition(ItemByIndex(0)) = 1]
endwith
return
local h,oG2antt,var_Column,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.SingleSort = false
oG2antt.SortOnClick = 1
var_Columns = oG2antt.Columns
// var_Columns.Add("Index").FormatColumn = "0 index ``"
var_Column = var_Columns.Add("Index")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.FormatColumn = "0 index ``"]
endwith
var_Columns.Add("Data 1")
var_Columns.Add("Data 2")
var_Items = oG2antt.Items
h = var_Items.AddItem(0)
// var_Items.CellValue(h,1) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = 2]
endwith
// var_Items.CellValue(h,2) = 3
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = 3]
endwith
h = var_Items.AddItem(4)
// var_Items.CellValue(h,1) = 5
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = 5]
endwith
// var_Items.CellValue(h,2) = 6
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = 6]
endwith
h = var_Items.AddItem(7)
// var_Items.CellValue(h,1) = 8
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = 8]
endwith
// var_Items.CellValue(h,2) = 9
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = 9]
endwith
oG2antt.Layout = "multiplesort=" + ["] + "C1:1 C2:2" + ["] + ""
oG2antt.EndUpdate()
|
|
1823
|
Is it possible to have a different alignment for parts of the cell's caption

local h,oG2antt,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = true
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = True]
endwith
oG2antt.TreeColumnIndex = -1
oG2antt.DrawGridLines = -2
var_Column = oG2antt.Columns.Add("Default")
// var_Column.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Items = oG2antt.Items
// var_Items.CellHAlignment(var_Items.AddItem("all-left"),0) = 0
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellHAlignment(AddItem("all-left"),0) = 0]
endwith
// var_Items.CellHAlignment(var_Items.AddItem("all-center"),0) = 1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellHAlignment(AddItem("all-center"),0) = 1]
endwith
// var_Items.CellHAlignment(var_Items.AddItem("all-right"),0) = 2
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellHAlignment(AddItem("all-right"),0) = 2]
endwith
h = var_Items.AddItem("left<c>center<r>right")
// var_Items.CellValueFormat(h,0) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValueFormat(h,0) = 1]
endwith
oG2antt.EndUpdate()
|
|
1822
|
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
local oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("MultipleLine")
var_Column.Width = 32
// var_Column.Def(16) = false
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(16) = False]
endwith
// var_Column.Def(64) = true
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(64) = True]
endwith
var_Column1 = var_Columns.Add("SingleLine")
// var_Column1.Def(16) = false
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(16) = False]
endwith
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem("This is a bit of long text that should break the line"),1) = "This is a bit of long text that should break the line"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("This is a bit of long text that should break the line"),1) = "This is a bit of long text that should break the line"]
endwith
oG2antt.EndUpdate()
|
|
1821
|
Is there an other way to detect if a bar is overlapping any other bar

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
BarResizing = class::nativeObject_BarResizing
endwith
*/
// Occurs when a bar is moving or resizing.
function nativeObject_BarResizing(Item, Key)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Refresh()
return
local h,oG2antt,var_Bar,var_Bar1,var_Chart,var_Column,var_Column1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = 2
oG2antt.HeaderAppearance = 4
oG2antt.BackColorLevelHeader = oG2antt.BackColor
oG2antt.DefaultItemHeight = 22
oG2antt.Columns.Add("Task")
var_Column = oG2antt.Columns.Add("Intersect / Count")
// var_Column.Def(19) = "A"
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(19) = "A"]
endwith
// var_Column.Def(18) = 521
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(18) = 521]
endwith
var_Column.LevelKey = 1
var_Column1 = oG2antt.Columns.Add(" / With")
// var_Column1.Def(19) = "A"
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(19) = "A"]
endwith
// var_Column1.Def(18) = 520
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(18) = 520]
endwith
var_Column1.LevelKey = 1
oG2antt.Items.AllowCellValueToItemBar = true
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 148
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 148]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 1
var_Bar.OverlaidGroup = "TaskB"
// var_Bar.Def(4) = 16
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(4) = 16]
endwith
var_Bar1 = var_Chart.Bars.Add("TaskB")
var_Bar1.Pattern = 6
// var_Bar1.Def(4) = 18
with (oG2antt)
TemplateDef = [dim var_Bar1]
TemplateDef = var_Bar1
Template = [var_Bar1.Def(4) = 18]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("A")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001","A","A")
var_Items.AddBar(h,"TaskB","01/03/2001","01/05/2001","B","B")
h = var_Items.AddItem("A")
var_Items.AddBar(h,"Task","01/06/2001","01/09/2001","A","A")
var_Items.AddBar(h,"TaskB","01/10/2001","01/13/2001","B","B")
h = var_Items.AddItem("A")
var_Items.AddBar(h,"TaskB","01/06/2001","01/09/2001","B1","B1")
var_Items.AddBar(h,"Task","01/10/2001","01/13/2001","A","A")
var_Items.AddBar(h,"TaskB","01/10/2001","01/13/2001","B2","B2")
h = var_Items.AddItem("A")
var_Items.AddBar(h,"Task","01/08/2001","01/11/2001","B1","B1")
var_Items.AddBar(h,"Task","01/10/2001","01/13/2001","A","A")
var_Items.AddBar(h,"Task","01/12/2001","01/15/2001","B2","B2")
oG2antt.EndUpdate()
|
|
1820
|
How can I get the absolute position of an item
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task","01/02/2017","01/05/2017")
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
? var_Items.CellCaption(oG2antt.ItemFromPoint(-1,-1,c,hit),"Position")
return
local h,oG2antt,var_Chart,var_Column,var_Column1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "01/01/2017"
oG2antt.BackColorLevelHeader = oG2antt.BackColor
oG2antt.BackColorAlternate = 0xf0f0f0
oG2antt.LinesAtRoot = -1
// oG2antt.Columns.Add("Def").DisplayFilterButton = true
var_Column = oG2antt.Columns.Add("Def")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 1"),null,"Sub-Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 2"),null,"Sub-Child 2")
oG2antt.PutItems(oG2antt.GetItems(-1))
oG2antt.PutItems(oG2antt.GetItems(-1))
oG2antt.PutItems(oG2antt.GetItems(-1))
var_Column1 = oG2antt.Columns.Add("Position")
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Visible = false
oG2antt.EndUpdate()
|
|
1819
|
How do I sort the index column as numeric (Method 2)

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
// var_Items.CellData(Item,1) = var_Items.CellCaption(Item,1)
with (oG2antt)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.CellData(Item,1) = CellCaption(Item,1)]
endwith
return
local oG2antt,var_Column,var_Column1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -1
oG2antt.ColumnAutoResize = true
oG2antt.ShowFocusRect = false
var_Column = oG2antt.Columns.Add("Next")
// var_Column.Def(48) = 4
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(48) = 4]
endwith
// var_Column.Def(52) = 4
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(52) = 4]
endwith
var_Column1 = oG2antt.Columns.Add("Index")
var_Column1.AllowSizing = false
var_Column1.Width = 48
var_Column1.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
// var_Column1.Def(17) = 1
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(17) = 1]
endwith
var_Column1.SortType = 5
var_Column1.Position = 0
var_Items = oG2antt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
var_Items.AddItem("Item 6")
var_Items.AddItem("Item 7")
var_Items.AddItem("Item 8")
var_Items.AddItem("Item 9")
var_Items.AddItem("Item 10")
oG2antt.EndUpdate()
|
|
1818
|
How do I sort the index column as numeric (Method 1)

local oG2antt,var_Column,var_Column1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Column = oG2antt.Columns.Add("Sort Index As String (Default)")
var_Column.FormatColumn = "1 index ``"
var_Column1 = oG2antt.Columns.Add("Sort Index As Numeric")
var_Column1.ComputedField = "%C0"
var_Column1.SortType = 1
var_Items = oG2antt.Items
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
oG2antt.EndUpdate()
|
|
1817
|
How can I put icons/images into buttons

local oG2antt,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = true
oG2antt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oG2antt.Columns.Add("C+B")
var_Column.AllowSizing = false
var_Column.Width = 48
var_Column.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `"
// var_Column.Def(17) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
// var_Column.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
// var_Column.Def(2) = true
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(2) = True]
endwith
// var_Column.Def(3) = true
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(3) = True]
endwith
oG2antt.Columns.Add("")
oG2antt.DrawGridLines = 2
oG2antt.DefaultItemHeight = 20
var_Items = oG2antt.Items
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
oG2antt.EndUpdate()
|
|
1816
|
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
ButtonClick = class::nativeObject_ButtonClick
endwith
*/
// Occurs when user clicks on the cell's button.
function nativeObject_ButtonClick(Item, ColIndex, Key)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "ButtonClick"
? Str(Item)
? Str(Key)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
CellStateChanged = class::nativeObject_CellStateChanged
endwith
*/
// Fired after cell's state has been changed.
function nativeObject_CellStateChanged(Item, ColIndex)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "CellStateChanged"
? Str(Item)
return
local oG2antt,var_Column,var_Column1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = true
var_Column = oG2antt.Columns.Add("")
var_Column.AllowSizing = false
var_Column.Width = 32
var_Column.FormatColumn = "1 index ``"
var_Column1 = oG2antt.Columns.Add("Def")
var_Column1.AllowSizing = false
var_Column1.Width = 48
var_Column1.FormatColumn = "` `"
// var_Column1.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(0) = True]
endwith
// var_Column1.Def(2) = true
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(2) = True]
endwith
// var_Column1.Def(3) = true
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(3) = True]
endwith
oG2antt.Columns.Add("")
var_Items = oG2antt.Items
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
oG2antt.EndUpdate()
|
|
1815
|
Does filtering work with umlauts / accents characters

local oG2antt,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
var_Column = oG2antt.Columns.Add("Names")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 3
var_Items = oG2antt.Items
var_Items.AddItem("Mantel")
var_Items.AddItem("Mechanik")
var_Items.AddItem("Motor")
var_Items.AddItem("Murks")
var_Items.AddItem("Märchen")
var_Items.AddItem("Möhren")
var_Items.AddItem("Mühle")
var_Items.AddItem("Sérigraphie")
oG2antt.Columns.Item(0).Filter = "*ä*"
oG2antt.ApplyFilter()
oG2antt.EndUpdate()
|
|
1814
|
How can I temporarily disable resizing the overview part of the control

local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.BackColorLevelHeader = oG2antt.BackColor
oG2antt.OnResizeControl = 1024
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.OverviewVisible = 69890 /*exOverviewSplitter | exOverviewShowDateTimeScale | exOverviewAllowVerticalScroll | exOverviewShowAllVisible*/
var_Chart.OverviewHeight = 32
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/11/2001")
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","02/02/2001","02/11/2001")
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","03/02/2001","03/11/2001")
oG2antt.EndUpdate()
|
|
1813
|
Is it possible to resize the overview part of the control at runtime

local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABVADg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGUYBRgmFgAQhFcZQSBcEgTDaMYzgMBYJhEMQyDSAUIjPEyMg0DjIIwgJIUaw0GSXIRkGQZChGJooTJQMrTZIEbQxHSkIyRVTmZACS5NRZPYy0FAkQhlFSbJBCOKwVomR5KUxTVg1DJwahLCKULLhGI7KgObIRSJOcZ1XAdCQ0cB0XpAC6LaqSA4nSjKcqwJKEZRJIyjJwgSrrWhePoJYBVAAQPQdDYaCivK5uWK6PqKUIlZBQGQVNS1MRrLSEcwgPKgAyzDadZzfQAWTZFTQjN61RgtXR6eyoAJ0aziFDVFo0WRlEwacorGhcbgPPrCRrxGBVNwgGOJo4kIeASB0Zw/iGDoym6dobh2XpiDWJo5HMd56h6dxjlICIEhQDQmDOIZUmQZZlAADpYHIEQ3nUGgNhCEIhAkawamAAAYEWRAGB2bA2EqYg2AyA4glgPgSgQYRIEIFoEmEeBWBiBphFAAgPDwDgDEycQ4A0Q5IwkDwjgyWA8k4SIsmUNoPEOFJbD0DhjHINA3E8Q4eDiDojhiYJmg+Ixokic4LmKQxiCkNk2CCX4DmGaA0nAN4NBiDJSDwTgTEycg4E0WIYlcPJiiiMJZhCTYpgCcw5g2OYOGWGQmCkEJkheYopGoVw1GSGQuA2ExIlOQJcDOZJzEDSJNBiAgiU4Q5GCeChNHkHJygsaBzGaCYimiCY0mMNZoCMWhUDUJ" ;
+"5pkYTIDk6YxwkwO5NlMOoch6JQJm4U4JCIMxWFSKbCBoKIgmJDAuDgKhohKIoTk0GhaHOJgNiMKJuDaaYzHCTYnAyaZmjSKIiDiCghjEYg6AaR4yk0OpOiFSQLAKNgjGcQ40lkMhOmqZo7DKTpzG6Pw3CmYx2HiNAsCqBh8h6Z5bh6T4oC0G4Im+OAtlMNpTjUTYDCKVo2C3QBLi6a5bH6YY4EyehzAGO4wEwDoejwK5rnK95vDgPJsDWTBjjSWAxnEK5aleNhriuawKi8Lp7H8HpHHGXBskyQpxguXwNgMTpDFiRZDnEExfBSPRvHuXwYkycYslae5NjMQwrDGNZxFyHINDsDRTBMKZKnKLIwm2S4xF0Jw8lKTIcm9eA0hyQwuksM5jiyVQwnQDQIlaVo0EyLwQlGcRNCME5EjKfYXGSWEhDMQ5QnOahHG6KwoFOCoFiOaBNlcdIjiQag7HOL0dwuxKC1aeNQI4BQihNDoEwXowxmh8CIL8Yg8ROBfASMcaIOR6CHBkMgLgrwUjLHkHMG4NQaBzE4MQaIyw5gxEsH0Dw9FBBNA6PUDoLwpjTHqF0N4WQShSHgGwcY2RkhdFCL8bYdwOivDqNse4fRnh5G+PYEgaR1B0E4B4D4ixxB4G8E8SI5R8D+DeJUc4eRPB/EaJ8DwpwojDHUPofwtxYjtH2F4d4sx3j7E+AcXo8B9geFCNYOIHhfg/GmPQPoXw3jZHuPoX4hxuj1H8J8T43RPhDEgM8eo/B/iQGuPw" &
+"fxEh1guAIAwQAgCAg")
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.OverviewVisible = 69890 /*exOverviewSplitter | exOverviewShowDateTimeScale | exOverviewAllowVerticalScroll | exOverviewShowAllVisible*/
var_Chart.OverviewHeight = 32
var_Chart.OverviewSelBackColor = 0x1000000
var_Chart.OverviewBackColor = 0xfafafa
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/11/2001")
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","02/02/2001","02/11/2001")
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","03/02/2001","03/11/2001")
oG2antt.EndUpdate()
|
|
1812
|
You've provided examples of how to create bars for each record of a MS Access table, however I would like to create a database connected Gantt that has multiple bars per item/resource. Could you please advise

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddGroupItem = class::nativeObject_AddGroupItem
endwith
*/
// Occurs after a new Group Item has been inserted to Items collection.
function nativeObject_AddGroupItem(Item)
local var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Summary",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),"0")
var_Items.DefineSummaryBars(Item,"0",-3,"0")
var_Items.AddBar(Item,"SummaryB",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),"1")
var_Items.DefineSummaryBars(Item,"1",-3,"1")
// var_Items.ItemBackColor(Item) = 0xf0f0f0
with (oG2antt)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.ItemBackColor(Item) = 15790320]
endwith
// oG2antt.Chart.ItemBackColor(Item) = 0xf0f0f0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ItemBackColor(Item) = 15790320]
endwith
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),var_Items.ItemBar(Item,"",256))
var_Items.AddBar(Item,"TaskB",var_Items.CellValue(Item,3),var_Items.CellValue(Item,4),var_Items.ItemBar(Item,"",256))
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
MouseDown = class::nativeObject_MouseDown
endwith
*/
// Occurs when the user presses a mouse button.
function nativeObject_MouseDown(Button, Shift, X, Y)
/* FullRowSelect = Columns(c).Data */
local i
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
i = oG2antt.ItemFromPoint(-1,-1,c,hit)
return
local oG2antt,rs,var_Bar,var_Bar1,var_Bar2,var_Bar3,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = true
oG2antt.HeaderHeight = 22
oG2antt.HeaderAppearance = 1
oG2antt.BackColorLock = 0xf0f0f0
oG2antt.BackColorHeader = oG2antt.BackColorLock
oG2antt.HasLines = 0
oG2antt.ColumnAutoResize = false
oG2antt.SortBarVisible = false
oG2antt.AllowGroupBy = true
oG2antt.ReadOnly = -1
oG2antt.ShowFocusRect = false
oG2antt.CountLockedColumns = 1
oG2antt.AutoDrag = 16
oG2antt.SingleSort = false
oG2antt.ColumnsAllowSizing = true
oG2antt.DrawGridLines = -1
oG2antt.GridLineStyle = 48
oG2antt.GridLineColor = 0xdcdcdc
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "09/01/1994"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 256
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 256]
endwith
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Height = 15
var_Bar.Color = 0x808080
var_Bar.StartColor = 0xcccc
var_Bar.EndColor = var_Bar.StartColor
var_Bar.OverlaidType = 3
var_Bar.OverlaidGroup = "Task,TaskB"
var_Bar.Pattern = 96 /*exPatternGradientVBox | exPatternBox*/
var_Bar1 = var_Chart.Bars.Copy("Task","TaskB")
var_Bar1.Color = 0x808080
var_Bar1.StartColor = 0x9999
var_Bar1.EndColor = var_Bar1.StartColor
var_Bar2 = var_Chart.Bars.Item("Summary")
var_Bar2.OverlaidType = 3
var_Bar2.OverlaidGroup = "Summary,SummaryB"
var_Bar2.Color = 0xcccc
var_Bar2.StartColor = var_Bar2.Color
var_Bar2.EndColor = var_Bar2.Color
var_Bar3 = var_Chart.Bars.Copy("Summary","SummaryB")
var_Bar3.Color = 0x9999
var_Bar3.StartColor = var_Bar3.Color
var_Bar3.EndColor = var_Bar3.Color
oG2antt.BackColorSortBar = oG2antt.BackColor
oG2antt.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Debug = true
oG2antt.Columns.Item(0).Data = -1
oG2antt.Layout = "singlesort=" + ["] + "C5:1" + ["] + ";multiplesort=" + ["] + " C1:2" + ["] + ""
oG2antt.EndUpdate()
|
|
1811
|
How can I filter for multiple captions on a single column, using OR clause

local h0,oG2antt,var_Column,var_Column1,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = true
oG2antt.ContinueColumnScroll = false
oG2antt.MarkSearchColumn = true
oG2antt.SearchColumnIndex = 1
oG2antt.FilterBarPromptVisible = true
var_Columns = oG2antt.Columns
// var_Columns.Add("Name").Width = 96
var_Column = var_Columns.Add("Name")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 96]
endwith
var_Column1 = var_Columns.Add("Title")
var_Column1.Width = 96
var_Columns.Add("City")
var_Items = oG2antt.Items
h0 = var_Items.AddItem("Nancy Davolio")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "Seattle"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Seattle"]
endwith
h0 = var_Items.AddItem("Andrew Fuller")
// var_Items.CellValue(h0,1) = "Vice President, Sales"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Vice President, Sales"]
endwith
// var_Items.CellValue(h0,2) = "Tacoma"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Tacoma"]
endwith
// var_Items.SelectItem(h0) = true
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.SelectItem(h0) = True]
endwith
h0 = var_Items.AddItem("Janet Leverling")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "Kirkland"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Kirkland"]
endwith
h0 = var_Items.AddItem("Margaret Peacock")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "Redmond"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Redmond"]
endwith
h0 = var_Items.AddItem("Steven Buchanan")
// var_Items.CellValue(h0,1) = "Sales Manager"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Manager"]
endwith
// var_Items.CellValue(h0,2) = "London"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Michael Suyama")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "London"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Robert King")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "London"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Laura Callahan")
// var_Items.CellValue(h0,1) = "Inside Sales Coordinator"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Inside Sales Coordinator"]
endwith
// var_Items.CellValue(h0,2) = "Seattle"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Seattle"]
endwith
h0 = var_Items.AddItem("Anne Dodsworth")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "London"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "London"]
endwith
oG2antt.FilterBarPromptColumns = "1"
oG2antt.FilterBarPromptPattern = "Vice Inside"
oG2antt.FilterBarPromptType = 2
oG2antt.EndUpdate()
|
|
1810
|
How can I filter for multiple captions on a single column, using AND clause

local h0,oG2antt,var_Column,var_Column1,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = true
oG2antt.ContinueColumnScroll = false
oG2antt.MarkSearchColumn = true
oG2antt.SearchColumnIndex = 1
oG2antt.FilterBarPromptVisible = true
var_Columns = oG2antt.Columns
// var_Columns.Add("Name").Width = 96
var_Column = var_Columns.Add("Name")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 96]
endwith
var_Column1 = var_Columns.Add("Title")
var_Column1.Width = 96
var_Columns.Add("City")
var_Items = oG2antt.Items
h0 = var_Items.AddItem("Nancy Davolio")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "Seattle"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Seattle"]
endwith
h0 = var_Items.AddItem("Andrew Fuller")
// var_Items.CellValue(h0,1) = "Vice President, Sales"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Vice President, Sales"]
endwith
// var_Items.CellValue(h0,2) = "Tacoma"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Tacoma"]
endwith
// var_Items.SelectItem(h0) = true
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.SelectItem(h0) = True]
endwith
h0 = var_Items.AddItem("Janet Leverling")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "Kirkland"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Kirkland"]
endwith
h0 = var_Items.AddItem("Margaret Peacock")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "Redmond"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Redmond"]
endwith
h0 = var_Items.AddItem("Steven Buchanan")
// var_Items.CellValue(h0,1) = "Sales Manager"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Manager"]
endwith
// var_Items.CellValue(h0,2) = "London"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Michael Suyama")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "London"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Robert King")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "London"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Laura Callahan")
// var_Items.CellValue(h0,1) = "Inside Sales Coordinator"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Inside Sales Coordinator"]
endwith
// var_Items.CellValue(h0,2) = "Seattle"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Seattle"]
endwith
h0 = var_Items.AddItem("Anne Dodsworth")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "London"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "London"]
endwith
oG2antt.FilterBarPromptColumns = "1"
oG2antt.FilterBarPromptPattern = "Vice Sales"
oG2antt.FilterBarPromptType = 1
oG2antt.EndUpdate()
|
|
1809
|
How can I display the limits/margins of the project, in the overview part of the control

local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABVADg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGUYBRgmFgAQhFcZQSBcEgTDaMYzgMBYJhEMQyDSAUIjPEyMg0DjIIwgJIUaw0GSXIRkGQZChGJooTJQMrTZIEbQxHSkIyRVTmZACS5NRZPYy0FAkQhlFSbJBCOKwVomR5KUxTVg1DJwahLCKULLhGI7KgObIRSJOcZ1XAdCQ0cB0XpAC6LaqSA4nSjKcqwJKEZRJIyjJwgSrrWhePoJYBVAAQPQdDYaCivK5uWK6PqKUIlZBQGQVNS1MRrLSEcwgPKgAyzDadZzfQAWTZFTQjN61RgtXR6eyoAJ0aziFDVFo0WRlEwacorGhcbgPPrCRrxGBVNwgGOJo4kIeASB0Zw/iGDoym6dobh2XpiDWJo5HMd56h6dxjlICIEhQDQmDOIZUmQZZlAADpYHIEQ3nUGgNhCEIhAkawamAAAYEWRAGB2bA2EqYg2AyA4glgPgSgQYRIEIFoEmEeBWBiBphFAAgPDwDgDEycQ4A0Q5IwkDwjgyWA8k4SIsmUNoPEOFJbD0DhjHINA3E8Q4eDiDojhiYJmg+Ixokic4LmKQxiCkNk2CCX4DmGaA0nAN4NBiDJSDwTgTEycg4E0WIYlcPJiiiMJZhCTYpgCcw5g2OYOGWGQmCkEJkheYopGoVw1GSGQuA2ExIlOQJcDOZJzEDSJNBiAgiU4Q5GCeChNHkHJygsaBzGaCYimiCY0mMNZoCMWhUDUJ" ;
+"5pkYTIDk6YxwkwO5NlMOoch6JQJm4U4JCIMxWFSKbCBoKIgmJDAuDgKhohKIoTk0GhaHOJgNiMKJuDaaYzHCTYnAyaZmjSKIiDiCghjEYg6AaR4yk0OpOiFSQLAKNgjGcQ40lkMhOmqZo7DKTpzG6Pw3CmYx2HiNAsCqBh8h6Z5bh6T4oC0G4Im+OAtlMNpTjUTYDCKVo2C3QBLi6a5bH6YY4EyehzAGO4wEwDoejwK5rnK95vDgPJsDWTBjjSWAxnEK5aleNhriuawKi8Lp7H8HpHHGXBskyQpxguXwNgMTpDFiRZDnEExfBSPRvHuXwYkycYslae5NjMQwrDGNZxFyHINDsDRTBMKZKnKLIwm2S4xF0Jw8lKTIcm9eA0hyQwuksM5jiyVQwnQDQIlaVo0EyLwQlGcRNCME5EjKfYXGSWEhDMQ5QnOahHG6KwoFOCoFiOaBNlcdIjiQag7HOL0dwuxKC1aeNQI4BQihNDoEwXowxmh8CIL8Yg8ROBfASMcaIOR6CHBkMgLgrwUjLHkHMG4NQaBzE4MQaIyw5gxEsH0Dw9FBBNA6PUDoLwpjTHqF0N4WQShSHgGwcY2RkhdFCL8bYdwOivDqNse4fRnh5G+PYEgaR1B0E4B4D4ixxB4G8E8SI5R8D+DeJUc4eRPB/EaJ8DwpwojDHUPofwtxYjtH2F4d4sx3j7E+AcXo8B9geFCNYOIHhfg/GmPQPoXw3jZHuPoX4hxuj1H8J8T43RPhDEgM8eo/B/iQGuPw" &
+"fxEh1guAIAwQAgCAg")
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.OverviewVisible = 31746 /*0x400 | exOverviewShowSelMargins | exOverviewShowMargins | exOverviewShowDateTimeScaleBottom | exOverviewShowAllVisible*/
var_Chart.OverviewHeight = 64
var_Chart.OverviewSelBackColor = 0x1000000
var_Chart.OverviewBackColor = 0xfafafa
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/11/2001")
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","02/02/2001","02/11/2001")
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","03/02/2001","03/11/2001")
oG2antt.EndUpdate()
|
|
1808
|
Is it possible to display a time-scale for the overview part of the control (separated)

local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.OverviewVisible = 5122 /*exOverviewShowDateTimeScaleSplit | exOverviewShowAllVisible*/
var_Chart.OverviewHeight = 48
var_Chart.LevelCount = 2
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/11/2001")
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","02/02/2001","02/11/2001")
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","03/02/2001","03/11/2001")
oG2antt.EndUpdate()
|
|
1807
|
Is it possible to display a time-scale for the overview part of the control

local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.OverviewVisible = 4098 /*exOverviewShowDateTimeScale | exOverviewShowAllVisible*/
var_Chart.LevelCount = 2
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/11/2001")
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","02/02/2001","02/11/2001")
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","03/02/2001","03/11/2001")
oG2antt.EndUpdate()
|
|
1806
|
How can I display the time-scale only, in the overview part of the control

local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.OverviewVisible = 4610 /*exOverviewShowDateTimeScale | exOverviewHideBars | exOverviewShowAllVisible*/
var_Chart.LevelCount = 2
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/11/2001")
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","02/02/2001","02/11/2001")
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","03/02/2001","03/11/2001")
oG2antt.EndUpdate()
|
|
1805
|
How can I detect that the mouse pointer is within an InsideZoom object
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
local d,iz,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
d = var_Chart.DateFromPoint(-1,-1)
iz = var_Chart.InsideZooms.Contains(d)
? Str(d)
? "If the iz object is nothing, the date is not zoomed, else it is."
? Str(iz)
return
local oG2antt,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 0]
endwith
var_Chart.LevelCount = 2
var_Chart.FirstWeekDay = 1
var_Chart.AllowInsideZoom = true
var_Chart.InsideZooms.Add("01/10/2001")
oG2antt.EndUpdate()
|
|
1804
|
Is it possible to word-wrap text/caption on the bar, so it gets displayed on multiple lines

local h,oG2antt,var_Bar,var_Bar1,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = true
oG2antt.ItemsAllowSizing = -1
oG2antt.DrawGridLines = 1
oG2antt.HeaderHeight = 28
oG2antt.DefaultItemHeight = 24
oG2antt.BackColorLevelHeader = oG2antt.BackColor
oG2antt.HeaderAppearance = 5
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.DrawGridLines = 1
var_Bar = var_Chart.Bars.Copy("Task","TaskB")
var_Bar.Height = 15
var_Bar.Pattern = 32
var_Bar.StartColor = 0xffe8cc
var_Bar.EndColor = var_Bar.StartColor
var_Bar.Color = 0xff0000
var_Bar1 = var_Chart.Bars.Item("Task")
var_Bar1.Height = -1
var_Bar1.Pattern = 32
var_Bar1.StartColor = 0xffe8cc
var_Bar1.EndColor = var_Bar1.StartColor
var_Bar1.Color = 0xff0000
var_Items = oG2antt.Items
h = var_Items.AddItem("Word-Wrap Inside")
var_Items.AddBar(h,"Task","01/09/2001","01/13/2001","A1")
// var_Items.ItemBar(h,"A1",53) = "none[(2,2,100%-4,100%-4),text=`This is a bit of text that should break the line`,wordwrap]"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A1",53) = "none[(2,2,100%-4,100%-4),text=`This is a bit of text that should break the line`,wordwrap]"]
endwith
h = var_Items.AddItem("Word-Wrap Inside")
var_Items.AddBar(h,"Task","01/05/2001","01/19/2001","A2")
// var_Items.ItemBar(h,"A2",53) = "none[(2,2,100%-4,100%-4),align=0x11,text=`This is a bit of text that should break the line`,wordwrap]"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A2",53) = "none[(2,2,100%-4,100%-4),align=0x11,text=`This is a bit of text that should break the line`,wordwrap]"]
endwith
h = var_Items.AddItem("Word-Wrap Back")
var_Items.AddBar(h,"TaskB","01/09/2001","01/13/2001","A3")
// var_Items.ItemBar(h,"A3",53) = "client[align=0x11,text=`This is a bit of text that should break the line`,wordwrap]"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A3",53) = "client[align=0x11,text=`This is a bit of text that should break the line`,wordwrap]"]
endwith
// var_Items.ItemBar(h,"A3",54) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A3",54) = 2]
endwith
oG2antt.EndUpdate()
|
|
1803
|
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
local h0,oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = true
oG2antt.ContinueColumnScroll = false
oG2antt.MarkSearchColumn = false
oG2antt.SearchColumnIndex = 1
oG2antt.FilterBarHeight = 0
oG2antt.FilterBarPromptVisible = true
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
var_Columns = oG2antt.Columns
// var_Columns.Add("Name").Width = 96
var_Column = var_Columns.Add("Name")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 96]
endwith
// var_Columns.Add("Title").Width = 96
var_Column1 = var_Columns.Add("Title")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 96]
endwith
var_Columns.Add("City")
var_Items = oG2antt.Items
h0 = var_Items.AddItem("Nancy Davolio")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "Seattle"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Seattle"]
endwith
h0 = var_Items.AddItem("Andrew Fuller")
// var_Items.CellValue(h0,1) = "Vice President, Sales"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Vice President, Sales"]
endwith
// var_Items.CellValue(h0,2) = "Tacoma"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Tacoma"]
endwith
// var_Items.SelectItem(h0) = true
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.SelectItem(h0) = True]
endwith
h0 = var_Items.AddItem("Janet Leverling")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "Kirkland"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Kirkland"]
endwith
h0 = var_Items.AddItem("Margaret Peacock")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "Redmond"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Redmond"]
endwith
h0 = var_Items.AddItem("Steven Buchanan")
// var_Items.CellValue(h0,1) = "Sales Manager"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Manager"]
endwith
// var_Items.CellValue(h0,2) = "London"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Michael Suyama")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "London"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Robert King")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "London"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Laura Callahan")
// var_Items.CellValue(h0,1) = "Inside Sales Coordinator"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Inside Sales Coordinator"]
endwith
// var_Items.CellValue(h0,2) = "Seattle"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Seattle"]
endwith
h0 = var_Items.AddItem("Anne Dodsworth")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "London"
with (oG2antt)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "London"]
endwith
oG2antt.FilterBarPromptPattern = "London"
oG2antt.EndUpdate()
|
|
1802
|
How to load a hierarchy using the control's DataSource property (Parent-ID-Relation)

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.SetParent(Item,var_Items.FindItem(var_Items.CellValue(Item,"ReportsTo"),"EmployeeID"))
return
local oG2antt,rs,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
oG2antt.LinesAtRoot = -1
oG2antt.ColumnAutoResize = false
oG2antt.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("SELECT * FROM Employees ORDER BY ReportsTo","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
// oG2antt.Items.ExpandItem(0) = true
var_Items = oG2antt.Items
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
oG2antt.EndUpdate()
|
|
1801
|
How can I highlight the limits/margins of a summary bar, according with the child bars

local hSummary,hTask,oG2antt,var_Appearance,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABRkIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjhwkAIIQK/cZRPC0Ow8GSEZAgOKIch6FgCQjEIxDKIsVRZEiDYRmGLpIiOJoWSQBUIyJKoAQ0f6fIziaTpNiGL4yTBPMzyJRcEx1GyBZ5negaAo2AwIQiUBomGahajkMqZQAJaCSCI2Y4eDZCIoTXR1WAxDq3ZruKpLUpOc4DOrEMIwCEBA=")
var_Appearance.Add(2,"CP:1 -4 0 5 0")
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABOMGACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGUYBRgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDAAUIjOKsIhkGYcZAGQBJCjWGodQRHc5TNCMTRRECDY4kAYpAiKRYbSpAcyQHQ8bQtHwYKAoOg6JjWIAHRqCMI0XINHQ3FwaRJsCwoJhOZIDWZENDQTSsLSxJSkIRfe4wArNf4XVBVMqSdKEZRJLybJwADApAo2eIlQjJdQ4TSdBSdQwDLYhECpbwCT6JT7jGLQJZsNyvBLIYDrKA8UozFqHQRYNhxDZNShhM6rMigPQQAq8AKlRbVNzXLamLwHRS9BpoORhUjHD4bVxVOyaPpAAaBFbhI44QZOHYNYfjgaI0BySp8HMVZdlgaxtBqexWkqOw1lGbZzlwfQ0AwYR/gka5FiMGpgkQYYviGV4kBUWpmlsaYGHMEgACECQUAaEYMHQHRHCGFRBECRJkGQQgTGCVBoDYQhCgQJZoG4EIAGEFwGB+dwxHaB5iAabReggYhGnUToJGIRgCCiCBdjiNguGmYo4gIKoMGIKIeDSCYTGiXg4EITo3hAiJAICA==")
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.Bars.Item("Summary").Color = 0x3000000
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Summary")
var_Items.AddBar(hSummary,"Summary","01/02/2001","01/02/2001","")
hTask = var_Items.InsertItem(hSummary,null,"Task A")
var_Items.AddBar(hTask,"Task","01/02/2001","01/05/2001","K1")
hTask = var_Items.InsertItem(hSummary,null,"Task B")
var_Items.AddBar(hTask,"Task","01/04/2001","01/08/2001","K2")
hTask = var_Items.InsertItem(hSummary,null,"Task C")
var_Items.AddBar(hTask,"Task","01/06/2001","01/10/2001","K3")
// var_Items.ExpandItem(hSummary) = true
with (oG2antt)
TemplateDef = [dim var_Items,hSummary]
TemplateDef = var_Items
TemplateDef = hSummary
Template = [var_Items.ExpandItem(hSummary) = True]
endwith
var_Items.DefineSummaryBars(hSummary,"",-1,"<*>")
// var_Items.ItemBar(hSummary,"",34) = 33554432
with (oG2antt)
TemplateDef = [dim var_Items,hSummary]
TemplateDef = var_Items
TemplateDef = hSummary
Template = [var_Items.ItemBar(hSummary,"",34) = 33554432]
endwith
oG2antt.EndUpdate()
|